Role of Python Libraries in Image Processing
October 30, 2025
Home >> ReactJS >> How to Secure Reacts App? Best Practices for ReactJS Security

Quick Summary
A well-known React package makes aesthetically pleasing user interfaces for mobile and online applications. Here you can learn more about ReactJs security and its practices while building robust web apps. ReactJS is responsible for 24% of the distribution of JavaScript library usage, according to the BuiltWith trends. It also tops the statistics as the most widely used JavaScript library online. Furthermore, React.JS is extensively employed throughout diverse sectors; noteworthy instances comprise Binance, Airbnb, Netflix, and Uber. React is quite vulnerable to flaws in security.
In the current development environment, a popular front-end framework that is highly scalable is called React.js. It is an open-source JavaScript library.
It provides an intuitive and dynamic platform for building reusable web apps that are interactive.
React.js can be advantageous to include in your application for several reasons

Cross-site Scripting (XSS) poses a significant client-side vulnerability where an attacker injects malicious code into your application, tricking it into interpreting the code as valid and executing it. This compromise jeopardizes both the app’s functionality and user data security.
Reflected XSS – In this attack, the perpetrator uses a malicious link containing JavaScript code. When processed by the browser, it manipulates page content, cookies, and other essential user data, posing a threat to the user’s privacy and security.
Stored XSS – Here, the malicious content is stored on a server. When a user requests the stored data, the injected code executes, leading to the display of unwanted content on your webpage. This type of attack can result in significant disruptions and potential harm to your users’ experience.
Attackers can quickly obtain unauthorized access to a user’s account in a React.JS application if the authentication mechanism needs to be well-designed, organized, and compliant with all security requirements.
Attackers frequently use or tamper with the authentication process to get into the victim’s account and impersonate them. Broken authentication can also happen when an application doesn’t tell the user how important it is to use a strong password or allows the use of a weak password. Attackers can easily access the website or application, enabling them to steal all login credentials.
The possibility of a Zip Slip attack is another security hole in React. This happens when files are unpacked erratically with the help of a supporting library. Through this hidden path, hackers can run their malicious programs inside unzipped folders. The hacker would take over your React application and replace folders in different locations in addition to replacing the folder.
Because of this security flaw in React, hackers can obtain private data belonging to your user base and your company without authorization. The Zip Slip vulnerability in ReactJS poses a severe risk to the security of your React application because it can result in path traversal attacks and data leakage.
It is a data format used widely in web and mobile apps for storing and exchanging data. To make the information accessible and readable for XML documents, you need XML parsers. The parsers had to be regularly updated as being outdated will make them prone to XML entity attacks.
A cybersecurity risk known as an XML External Entity Attack arises when adversaries take advantage of flaws in out-of-date XML parsers to obtain unauthorized access. Cybercriminals use a variety of weak tactics, such as request forgery, denial of service, port scanning, and more.
Although they are necessary for processing data, XML parsers are susceptible to XXE attacks. It’s crucial to take the following actions to guarantee data security:
Looking for React.js experts to enhance and secure your upcoming web project?
Secure and strengthen your ReactJS app with our skilled developers, boosting your project’s capabilities.

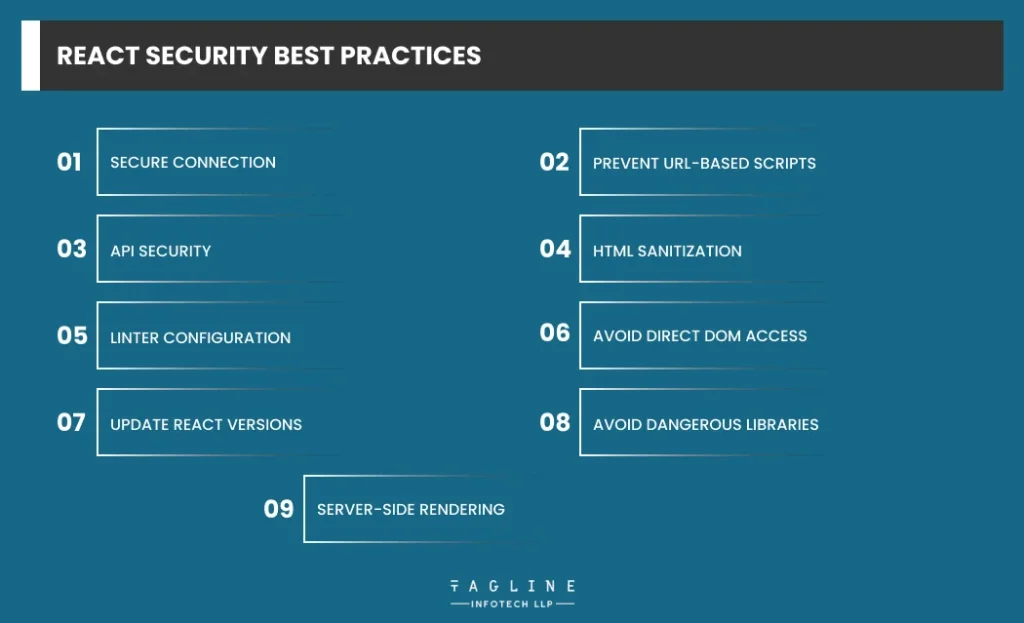
Enhance the security of your React application’s basic authentication with these essential practices.
Secure Connection – Safeguard the connection between the server and client by ensuring the domain header contains a realm property. This realm prompts users for login credentials, guaranteeing access to restricted content is limited to authorized users.
Prevent URL-based Scripts – Be cautious of malicious URLs using the ‘JavaScript:’ protocol. Use ‘http:’ or ‘https:’ protocols to prevent URL-based script injections. Utilize native URL parsing technology and confirm that parsed URLs match the allow list and protocol properties.
API Security – Protect your React APIs by validating each method against its corresponding API schema. Implement regular schema validations and encrypt all interactions using SSL/TLS to mitigate vulnerabilities like SQL injection and XSS attacks.
HTML Sanitization – When inserting HTML into DOM nodes, use ‘dangerouslySetInnerHTML’ cautiously. Before using this prop, sanitize the content using a library like ‘dompurify’ to avoid XSS vulnerabilities.
Linter Configuration – Install a linter configuration, such as ESLint React Security, to automatically identify potential security vulnerabilities in your React code. This configuration helps you detect and fix security issues efficiently.
Avoid Direct DOM Access – Refrain from directly injecting content into DOM nodes. If insertion is necessary, sanitize the content using ‘dompurify’ before injecting it using ‘dangerouslySetInnerHTML’.
Update React Versions – Regularly update React and react-dom versions to prevent vulnerabilities. Use npm to check for the latest non-vulnerable versions and avoid using deprecated or insecure features.
Avoid Dangerous Libraries – Review library code manually or through linter configurations to identify unsafe patterns. Avoid using React libraries that employ risky features like ‘unsafelySetInnerHTML’ or ‘innerHTML’. Implement security linters in your node_modules folders to proactively identify harmful patterns in React code.
Server-Side Rendering – Use server-side methods like ReactDOMServer.renderToString() and ReactDOMServer.renderToStaticMarkup() for data binding. Avoid concatenating strings with renderToStaticMarkup()’s output to prevent XSS. Always ensure sanitized data isn’t concatenated with renderToStaticMarkup()’s output.
There are a lot of possible hazards to take into account when designing a React application. If sufficient security measures aren’t implemented, your app may be subject to cyberattacks, leading to lost money, wasted time, eroded confidence, and even legal repercussions. Because attackers increasingly exploit vulnerabilities and new threats are constantly emerging, it might be challenging to secure your React project. One of your two options is to outsource the development to a software development business that specializes in React JS applications, or you may reach out ReactJs Development Company who focus on security. Having a professional at your side is essential when it comes to security.
The developers need to utilize the powerful encryption algorithms of React that provide better protection and also use multi-factor authentication whenever required to make the React solution more secure.
Nowadays you will see that developers prefer to use different types of linter plugins and code analysis tools to quickly detect and fix the potential security threats in your code.

Digital Valley, 423, Apple Square, beside Lajamni Chowk, Mota Varachha, Surat, Gujarat 394101
D-401, titanium city center, 100 feet anand nagar road, Ahmedabad-380015
+91 9913 808 2851133 Sampley Ln Leander, Texas, 78641
52 Godalming Avenue, wallington, London - SM6 8NW