How ChatGPT and RPA are Transforming Automation’s Future
May 17, 2024
Home >> React Native >> How to construct iOS apps using React Native

Quick Summary
This post will discuss creating iOS apps with React Native, a famous open-source framework developed via Facebook. It emphasises the blessings of utilizing React Native iOS app improvement, pass-platform talents, local-like overall performance, reusable components, and a thriving developer community. The submission includes steps for installing React Native on macOS and Windows/Linux for iOS development. It is going through popular React Native factor libraries and a way to use npm applications for your React Native undertaking. Many developers prefers to build iOS app with React Native due to its unique functionalities. Finally, it walks you through getting your React Native app on the App Store, from joining as an Apple Developer to filing your undertaking to iTunes Connect. Overall, it is a radical introduction to React Native app development for iOS.
React Native is an open-source framework advanced by using Facebook that uses a declarative programming model to construct native JavaScript cell apps. React Native combines the finest factors of native development with React, a pinnacle-tier JavaScript toolkit for creating personal interfaces.
“Most companies growing mobile on modern native stacks should make a few compromises.” Either on productivity (creating the identical product with various builders on special stacks on numerous instances), first-rate (growing low-satisfactory apps), or scope (specializing in a single platform). In an interview, Tal Kol, ex-head of Mobile Engineering at Wix.Com, argues, “The course to preventing those compromises is inventing new cell stacks — like React Native.”

React Native is a famous choice for growing iOS apps for several motives. Here are a few key benefits of using React Native on your next iOS app:
Looking expert to developing an iOS App with React Native?
Hire React Native Developer to build IOS apps that stand out in the Competitive Marketplace.
Before diving into React Native app improvement for iOS, you must set up critical gear and software. Here’s a step for how to build react native app for ios

React Native gives a number of built-in Core Components prepared to be used in cell app development. Here are some famous React Native element libraries:
To use an npm bundle from a record to your application, you import the call of the package:
Import moment from ‘second’;
// that is equivalent to the standard node requires:
const moment = require(‘moment’);
This imports the default export from the package deal into the image moment.
You can also import specific capabilities from a package dealing with the usage of the destructuring syntax:
import isArray from ‘lodash’;
You also can import other files or JS access points from a package:
import parse from ‘graphql/language’;
Also Read : How to Create React Native App From Scratch

So you have built a React Native IOS app. Congratulations! But what is the subsequent step? How do you get it into the fingers of your customers?
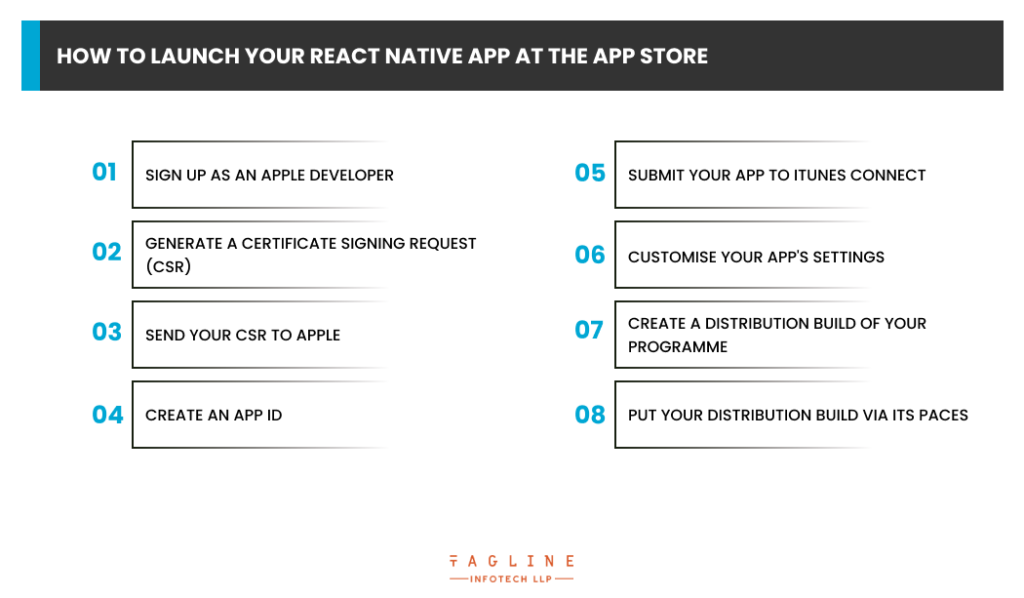
The technique for publishing your app at the App Store is rather simple, but there are a few steps you should take. Let’s have a have a look at them:
1. Sign up as an Apple Developer.
2. Generate a Certificate Signing Request (CSR).
3. Send your CSR to Apple
4. Create an App ID
5. Submit your app to iTunes Connect.
6. Customise your app’s settings
7. Create a distribution build of your programme.
8. Put your distribution build via its paces.
Building iOS apps using React Native offers a powerful and green way to create move-platform mobile packages with local-like overall performance. With its tremendous community, sturdy libraries, and support from Facebook, React Native is an enormous desire for your subsequent iOS app development assignment. Get in touch with a React Native development company who can deliver fully-featured application according to your business requirements. By following the steps mentioned in this newsletter, you could install your improvement surroundings, leverage famous factor libraries, and in the end, post your app at the App Store. Start build iOS app with React Native today and faucet into the arena of mobile improvement opportunities.
Yes, there are famous issue libraries like React Native Paper, NativeBase, and React Native UI Kitten that provide pre-built UI components and patterns for your React Native initiatives.
To put up your React Native app at the App Store, you will want to join up as an Apple Developer, generate a Certificate Signing Request (CSR), create an App ID, submit your app to iTunes Connect, customise app settings, create a distribution construct, and punctiliously test your app earlier than launch.

Digital Valley, 423, Apple Square, beside Lajamni Chowk, Mota Varachha, Surat, Gujarat 394101
+91 9913 808 2851133 Sampley Ln Leander, Texas, 78641
52 Godalming Avenue, wallington, London - SM6 8NW