


Tagline Infotech defines itself as the best Flutter Development Company, with 6+ years of experience in developing unique mobile applications for different clients. Our all-inclusive Flutter app development services make our application function just like a native app, get updates quickly, and have a compelling, cross-device user experience. Say goodbye to inefficiency and fragmentation. When you choose Tagline, you can relax and trust our skilled developers so that your application will thrive across several platforms seamlessly.
Trust Tagline Infotech; our Flutter Developers are specialists in creating the ideal app to suit every customer's business needs. Explore into our inspiring customer stories and testimonials, highlighting the impact of our exceptional service and solutions.


Developed application for mange stock data. Create new feature group for mange stock. It is like trend management application...
ReactJs (1.6.4)
3 Engineers on project
2 Years


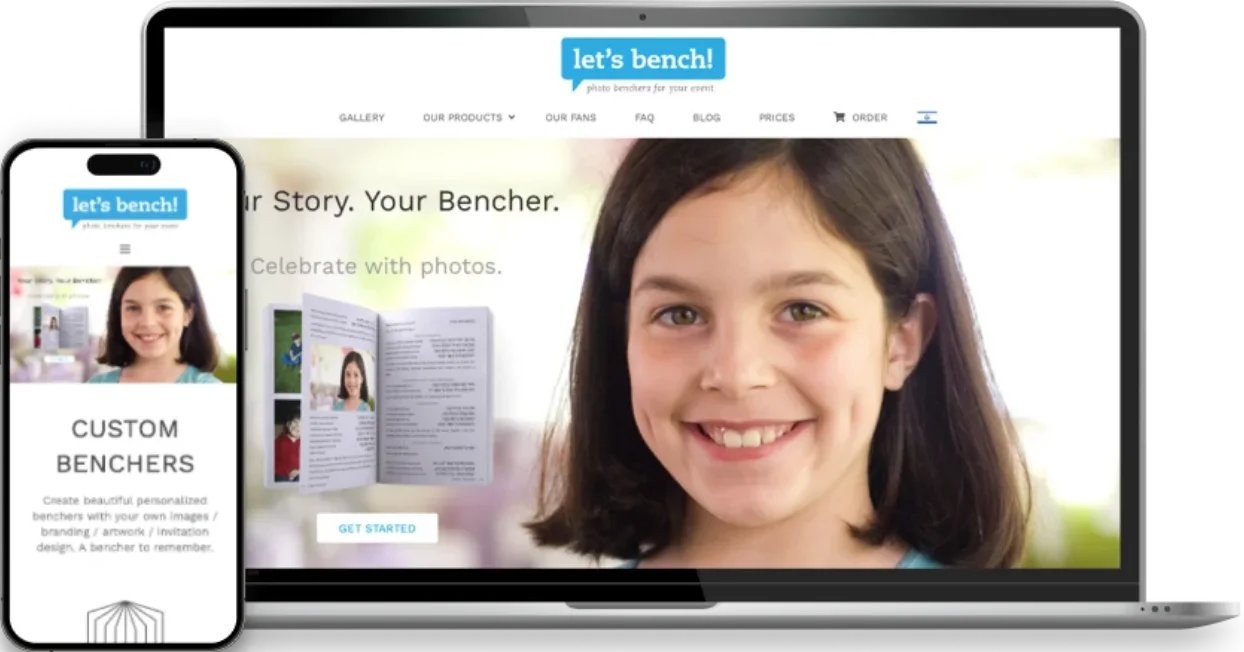
Let’s Bench provides Personalized benchers with your logo or photos are the perfect swag or giveaway for weddings special...
Node.js, Angular 14, ng-bootstrap
3 Engineers on project
1 Year



This myGolf2u solution is a perfect platform for players, clubs, and organizers.It has attractive pricing and uses the latest technology...
ReactJs (1.6.4)
3 Engineers on project
2 Years
Hire Flutter developers from Tagline Infotech and receive comprehensive Flutter development services. With the developer’s expertise and commitment, we promise to provide you with the most effective development solutions suited to your requirements.
Flutter Dart App Development: Hire Flutter developers of Tagline Infotech and enjoy the proficient Flutter Dart app development, ensuring efficient and reliable mobile solutions tailored to your needs.
Flutter features versatility that helps in creating solutions with native app-like performance. Our Flutter developers are skilled in incorporating native features from local devices to give the feel and appearance of a native app.
Our skilled Flutter developers create the best Flutter UI/UX strategies aiding your business growth and meet objectives. Everything is handled based on what the customer demands.
Hire Flutter developers from us to create reliable, scalable, and interactive mobile application solutions that guarantees high-performance in both Android and iOS platform offering highest customer satisfaction.
Improve your digital journey with Tagline's web app development. Our team turns ideas into responsive applications that work on every platform. Experience innovation and reliability, as we create your web app.
You can customize Flutter widgets to match your brand identity and functionality requirements, creating engaging and unique user interfaces.
Talk to our expert team for a consultation if you require assistance with Flutter development. We can support you in selecting the best development strategy and help you create a roadmap for the entire app development.
When we build an application for you, we ensure its functionality and performance even after delivery of the product. This is our extended service with an aim to provide support to our clients. Our team is available for you 24X7 to perform regularly testing and fixing issues.
Explore the possibilities of Flutter with Tagline Infotech for embedded devices with our skilled developers, extending your app's reach to new platforms.
Hire Flutter developers from Tagline Infotech for next-gen Flutter solutions tailored to your business needs.
MONTHLY (USD)
HOURLY (USD)
Don't know where to begin? Simply fill out this form and set up a meeting to get started.
Tailored to your specific needs, our developers use a wide range of tools and technologies to build apps that are both robust and versatile to meet the current Industry standards.
Mobx
Redux
Dart
Graphql
Flame
Redis
MongoDB
Mysql
DynamoDB
PostgreSql
Oracle
SQLite
Jira
Android Studio
Appetize
InVision
Zeplin
Figma
Adobe XD

Sketch
Facebook API
Instagram API
Apple Pay API
Google API
REST API
Tagline is the best at what it does when it comes to Flutter development services. Let's have a glance at our step-by-step workflow to know how we turn ideas into elite applications:
Our first step is to learn the ins and outs of your company. Our experts take sufficient time to understand your business objectives, goals, and demands for the project. This very important first step makes sure that our work is perfectly aligned with your vision, laying the base for the next stages of design and development.

Tagline Infotech transforms customer requirements into engaging user interfaces. After we devise a strategy, our talented Flutter UI designers are set to work. Our team is dedicated to developing the most engaging user experience by balancing aesthetics and functionality. Prototyping and design concepts help us to put together detailed design blueprints.

Our specialized flutter programmers step in. With the use of Flutter's robust framework, we transform your ideas into fully functional applications. Our Flutter developers are highly skilled professionals with their in-depth knowledge of Flutter and by implementing coding standards and agile methods we guarantee our Flutter solution is scalable, secure and robust.

We at Tagline value quality assurance. Our experts conduct various tests across all platforms and devices to find and fix any bugs, malfunctions or glitches in the application . By combining manual techniques with automatic tools, the QA team ensures that the developed application meets industry standards along with an intuitive user interface and runs smoothly.

Tagline Infotech makes sure that your Flutter app is ready to go live. Our team carefully gets the app ready for release by following strict deployment strategies . To ensure a seamless launch, we monitor each step to minimize disruptions and downtime.

Tagline Infotech prioritizes clients' satisfaction and success. Therefore, our commitment extends the deployment stage. Our experts proactively support you and maintain your application to ensure that it is up to date with the latest features and functions as expected.

Tagline Infotech's 3-step procedure makes hiring qualified Flutter Developers effortless. Select expertise, fit, and onboard quickly. A simpler recruitment process.
All the necessary information is compiled, including the business's objective and expected outcome. For a successful outsourcing, it's important to have all the necessary information regarding technology and requirements.
Select the developer best-fit from the available pool of experts as your project needs. Based on experience, credentials, and projects, screen and employ the best developer.
Interview selected candidate to evaluate the interpersonal abilities of the selected candidate. Once you choose the right applicant for your project, sign the contract and start the project.
Join us as we explore Flutter development and uncover different hiring options available to match the best Flutter developer from your business in this ever-evolving industry.
| Factor | In-House | Tagline Infotech | Freelancer |
|---|---|---|---|
| Time to hire the developers | 3-4 weeks | 3-7 days | 1-2 weeks |
| Time to start the project | 2-3 weeks | 4-5 days | 1-2 weeks |
| Increase the size of team | 3-4 weeks | 2-3 days | 1-2 weeks |
| Training costs | $ 5000 - $ 7000 | 0 $ | 0 $ |
| Hourly price | $ 40 - $ 50 | $ 20 | $ 30 - $ 40 |
| Communication | Direct Communication | Specific Communication Channels | Depends upon freelancer |
Tagline Infotech is one of the leading Software Development Company & IT Consultancy companies. And with its global presence and with 5-stars ratings ensure that you are in the right place to hire the best Flutter Developers . Here are some more perks of hiring Flutter developers from Tagline:
Convert your idea into realityAt Tagline we place a high value on open communication and maintain transparency in all of our communications, ensuring our reliability and trust in all of our products and services.
Tagline Infotech's Flutter developers provide clients with some of the most affordable recruiting choices that without compromising quality, allow them to make the most of their resources.
Flutter app development at Tagline includes testing and quality assurance. Our team uses a variety of testing techniques and testing frameworks to ensure that the created Flutter application is accurate, reliable, and of high quality.
The Flutter App Developers at Tagline are well-versed in implementing software packages built on the Dart framework. All our developers have 5+ years of experience creating interactive user interfaces with the declarative API that Flutter offers.
We are at your service 24/7, which means clients can get assistance and support at any time. Thus, the projects are becoming more dependable and efficient.
For client's convenience and adaptability, Tagline promises a hassle-free exit policy that allows them to end contracts without much of a fuss.
On-time completion of every project is promised by Tagline Infotech. Agile methods in project development and open communication helps our team work fasters. Ensuring that our projects are delivered to the clients in its estimated deadlines.
We have got the experience to make your dream come true, and these stats speak for themselves: we have 350+ clients worldwide in only five years, and we have worked on over 650+ projects, all of which have been finished successfully and on schedule, with 100% client satisfaction. We also have 250K+ hours of freelancing experience.
Contact us



150+
Professional

650+
Completed Projects

250K+
Freelance Hours

6+
Years of experience



Hire a Flutter developer to create a versatile mobile app solution. Using developer's expertise in cross-platform development, and seamless UX/UI, make applications that match your requirements.
Businesses can save time and resources when they hire Flutter developers for building applications because of Flutter's exceptional advantage: a code written by developers can be used to foster versatile mobile applications that can run both iOS and Android platforms.
The hot reload feature of Flutter helps the developer and designers of a project to remain updated with any modified code in real-time, eliminating waiting time by improving coordination and increasing the overall developmental speed.
Flutter is open-source, this allows developers to contribute to its development and boosts its support from a large community. When you hire Flutter developers, you get the benefit of constant guidance and support, which guarantees a seamless project execution.
With Dart's coding and fast compilation into native code, Flutter developers can provide native app-like performance. Businesses choosing to hire Flutter developers can save time and money with greater application performance on different platforms.
Developers using Flutter's widgets can make apps more easily and speed up the design of user interfaces. Using a single widget UI element, Flutter solution can adapt to different platforms and resolutions, without becoming complicated or disrupting the design flow.
At Tagline Infotech, we understands the importance of code quality when creating an Application using Flutters. Thus, to maintain codes integrity and to create the unique Flutter application best practices and tools are required.
import 'package:grooz_diary/tokens/enums.dart';
import 'package:image_picker/image_picker.dart';
import 'package:intl/intl.dart';
import 'package:localization/localization.dart';
class AddDiaryScreen extends ConsumerStatefulWidget {
const AddDiaryScreen({
super.key,
this.diaryDetails,
this.index,
this.isReadOnlyMode = false,
});
final int? index;
final DiaryDetails? diaryDetails;
final bool isReadOnlyMode;
@override
ConsumerState createState() => _AddDiaryScreenState();
}
class _AddDiaryScreenState extends ConsumerState {
final _formKey = GlobalKey();
ValueNotifier isReadOnlyMode = ValueNotifier(false);
@override
void initState() {
super.initState();
WidgetsBinding.instance.addPostFrameCallback((timeStamp) {
if (widget.diaryDetails != null && widget.index != null) {
ref
.read(addDiaryController)
.setDiaryData(diaryDetails: widget.diaryDetails!);
isReadOnlyMode.value = widget.isReadOnlyMode;
}
});
}
@override
Widget build(BuildContext context) {
return CommonBackground(
imagePath:
ref.watch(addDiaryController).selectedBackground == Backgrounds.none
? null
: ref.watch(addDiaryController).selectedBackground.path,
child: PopScope(
onPopInvoked: (didPop) {
ref.invalidate(addDiaryController);
},
child: ValueListenableBuilder(
valueListenable: isReadOnlyMode,
builder: (context, isReadOnlyModeValue, child) {
return Scaffold(
backgroundColor: AppColors.transperent,
resizeToAvoidBottomInset: false,
appBar: CommonAppBar(
padding: EdgeInsets.symmetric(
horizontal: AppSize.w16,
vertical: AppSize.h22,
),
suffix: isReadOnlyModeValue
? Row(
children: [
AddDiaryAppbarButton(
assetPath: AppAssetPaths.editIcon,
onTap: () {
isReadOnlyMode.value = false;
},
),
SpaceH(AppSize.w16),
AddDiaryAppbarButton(
assetPath: AppAssetPaths.share,
onTap: () {},
),
SpaceH(AppSize.w16),
AddDiaryAppbarButton(
assetPath: AppAssetPaths.garbage,
onTap: () {
CommonBottomSheet.show(
context: context,
padding: EdgeInsets.only(
top: AppSize.h20,
left: AppSize.w16,
right: AppSize.w16,
bottom: AppSize.w16,
),
child: DeleteConfirmationBottomsheet(
onDeleteTap: () async {
Navigator.of(context)
..pop()
..pop();
if (widget.index != null) {
await ref
.read(
addDiaryController,
)
.deleteDiary(
index: widget.index!,
);
ref
.read(
diaryController,
)
.refreshDiaryList();
ref
.read(
calendarController,
)
.filterDatewiseDiaryList();
ref.invalidate(
moodController,
);
}
},
),
);
},
),
],
)
Tagline Infotech offers customized Flutter app solutions. 5+ years of experience and extensive technical knowledge, help us to cater to the unique demand of companies in different sectors.
Few things that must be taken into consideration while evaluating Flutter application development company:
Flutter is a framework developed by Google for the development of cross-platform mobile applications. Its large collection of widgets, fast development cycles, and single codebase, is helping it to gain popularity among developers. It enables you to build native-like, aesthetically pleasing, and highly performant programmes for iOS and Android.
Factors such as Developer’s expertise, project complexity, and location along with availability and demand influence the price of hiring a Flutter developer. At Tagline Infotech, we offer you many flexible pricing solutions that can be opted as per your budgets without compromising quality. We aim to deliver the best Flutter development services to match your budget and business goals.
Build time for a Flutter app varies depending on its complexity and features. At Tagline, we implement agile methodologies to ensure that our projects are finished on schedule without compromising quality.

Digital Valley, 423, Apple Square, beside Lajamni Chowk, Mota Varachha, Surat, Gujarat 394101
+91 9913 808 2851133 Sampley Ln Leander, Texas, 78641
52 Godalming Avenue, wallington, London - SM6 8NW