Advanced Error Handling in Node.js Applications
December 13, 2024
Home >> ReactJS >> A Comprehensive Guide to React Router

Quick Summary
React Router is an effective library that gives React applications navigation and routing capabilities. We could developers make dynamic, unmarried-web page websites like traditional multi-page websites which have multiple views and URLs. Using React Router, you get an unbroken consumer to enjoy and help organize complex web apps.
A JavaScript library called React Router shall we React packages do declarative routing based totally on URLs or user navigation. It lets you decide which components to render based totally on the URL or consumer navigation. In traditional net improvement, routing is dealt with by way of the browser’s local abilities, like page reloads and URL adjustments. React desires to be programmed to address routing, so the user experience is smooth and interactive.
In React Router, builders can define the navigation good judgment of their apps with a hard and fast of additives and APIs. In React Router, routes are defined declaratively, and components are associated with them. Developers can specify the URL styles they want and which additives to render whilst those patterns match the present-day URL.
For instance, a simple React Router configuration would possibly consist of routes for special pages of an internet site, inclusive of Home, About, and Contact. Each direction is defined the usage of the <Route> aspect, which specifies the path and the issue to render while that direction fits the modern-day URL. Additionally, React Router affords components like <Switch> and <Link> to facilitate navigation between routes and manipulate the utility’s records.
One of the key features of React Router is its capability to deal with nested routes and dynamic route parameters. A nested route lets developers make hierarchical page structures, whereas a dynamic route parameter lets you bypass information among additives using URL segments.
There are numerous reasons why React Router is excellent for building modern-day internet apps:
Unique URL – It’s critical to have precise URLs for each web page or view within the software. With React Router, builders can create routes for precise URLs and associate them with corresponding components, so customers can bookmark and proportion pages. It’s a wonderful manner to make the application greater reachable. Additionally, specific URLs help search engines like Google index and rank your pages better (SEO).
Declarative Approach – JSX syntax we could developers specify routes and navigation logic in software declaratively, which makes the code greater readable and maintainable. React Router simplifies the improvement system and reduces bugs and mistakes using abstracting away the low-degree info of URL management and navigation. Using a declarative method aligns nicely with React’s element-based total structure, permitting builders to seamlessly combine routing functionality.
Efficient Site Navigation – Site navigation is fundamental to supplying a continuing consumer revel in and retaining users engaged. When you use React Router, your navigation changes and components are handled predictably and correctly. By using nested routes and path parameters, developers can create complex web page structures and skip statistics among components based totally on URLs. This complements standard usability and pleasure by permitting users to navigate the app effortlessly.
Seamless Navigation – React Router makes it easy to transport between views and pages inside an application. React Router updates the URL and renders the perfect components without reloading the entire web page. As a result, customers can move between pages speedy and without interruption, making it a smoother and extra responsive revel. Additionally, React Router integrates seamlessly with browser history APIs, so customers can navigate back and forth through their browsing history.

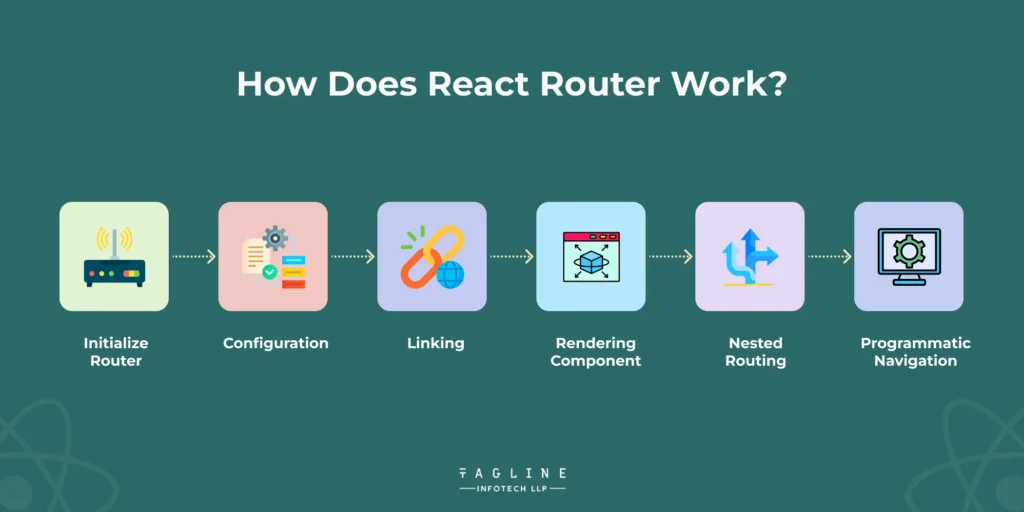
Using React Router, you can navigate and direction seamlessly within React apps:
Initialize Router: Using React Router calls for you to initialize the router within your app first. In maximum instances, that entails importing the essential additives and wrapping your utility with the BrowserRouter> or HashRouter> element. By handling course adjustments and rendering the right components primarily based on the present-day URL, these additives are the premise.
Configuration: After you initialize the React Router, you outline routes and the additives they need. A direction is defined in the router element and specifies the URL route and component to render while the path fits the modern URL. You also can specify nested routes and set non-obligatory route parameters to make complicated web page structures.
Linking: React Router offers the <Link> component, which permits you to create clickable links that navigate to exceptional routes within your application. Links mechanically update the browser’s URL and cause the rendering of the corresponding issue without causing a complete page reload. This allows customers to navigate among pages seamlessly at the same time as retaining the software’s nation.
Rendering Component: React Router renders the thing defined within the direction configuration whilst a direction matches the modern URL. As a result, only the wished additives are rendered at any given time due to the fact additives are set up and unmounted dynamically based totally on path adjustments. The issue rendering technique permits better overall performance and reduces re-renders.
Nested Routing: With React Router, you could create hierarchical page structures with a couple of tiers of routing. You can encapsulate associated functionality within separate additives by way of defining nested routes inside parent routes. Modular routing makes it less difficult to control complicated applications with multiple views and layouts.
Programmatic Navigation: Using the history object, React Router helps you to programmatically navigate. With the records item, you may push new entries onto the browser’s records stack or update the modern access, permitting you to navigate among routes programmatically. Using this, you can do things like redirects, shape submissions, and conditional routing based totally on user moves.
“The Best React Static Site Generators for 2024 “
– Also Read Article
To install React Router in your project, you can follow these simple steps:
1. Create a React App – If you haven’t already created a React application, you can do so by using create-react-app or any other method you prefer.
2. Navigate to Your Project Directory – Open your terminal or command prompt and navigate to the directory where your React project is located.
3. Install React Router Dom – In your terminal, run the following command to install React Router Dom, which is the package for web applications using React:
npm install react-router-dom
4. If you prefer using Yarn, you can use the following command:
yarn add react-router-dom
This command will download and install the necessary packages for React Router Dom in your project.
5. Import React Router Components: Once React Router Dom is installed, you can start using its components in your React application. Import the necessary components at the top of your JavaScript or TypeScript files where you plan to use them. For example:
import { BrowserRouter as Router, Route, Switch } from ‘react-router-dom’;
Here, BrowserRouter is used to wrap your application and provide routing functionality, Route is used to define individual routes, and Switch is used to render the first matching route exclusively.
Define Routes: After importing the necessary components, you can define routes within your application using the Route component. For example:
<Router>
<Switch>
<Route exact path=”/”>
<Home />
</Route>
<Route path=”/about”>
<About />
</Route>
<Route path=”/contact”>
<Contact />
</Route>
</Switch>
</Router>
In this example, <Home />, <About />, and <Contact /> are components that will be rendered when the corresponding paths match the current URL
Start Your Application: Once you’ve installed the React Router and defined your routes, you can start your React application to see the routing functionality in action. Run the following command in your terminal:
npm start
or
yarn start
This command will start a development server and open your React application in a web browser, allowing you to navigate between different routes defined in your application.
The first step is to put in React Router on your task with npm or Yarn. Once you’ve got set up React Router, you import the vital additives from React Router Dom, like BrowserRouter, Route, Switch, and Link, into your software. After wrapping your utility in BrowserRouter or HashRouter, you define routes using Route, specifying the direction and the aspect to render. With React Router, you can create dynamic and interactive navigation within your React app.
Numerous components in React Router make it clean to course and navigate in React apps: BrowserRouter, HashRouter, Route, Switch, Link, Redirect, and NavLink. BrowserRouter and HashRouter are router additives that manipulate navigation nation. The route is used to map man or woman routes to additives. NavLink and Link create clickable navigation links, whilst Redirect redirects users to any other route programmatically.
Using the URL hash, HashRouter tracks the application’s navigation country. It’s certainly one of React Router’s router components. Often, HashRouter is used for static document web hosting offerings or CDN-hosted single-page apps where server-side configuration is constrained. When you reload the web page and alternate your browser records, HashRouter keeps the application’s country steady.
BrowserRouter is some other router component furnished by using React Router. In comparison to HashRouter, BrowserRouter uses HTML5 history API to deal with the navigation state. It makes URLs cleaner and extra semantic. For programs that run on servers that aid URL rewriting or that have server-facet configuration, BrowserRouter is best. For page refreshes and direct URLs to get admission to, you may need server-side routing configuration.
A Router Matcher is part or method in React Router that matches URLs to path definitions and determines which additives to render. Route, Switch, Redirect, and NavLink are some of the most normally used matcher components. Route helps you to define distinctive routes, at the same time as Redirect helps you to redirect users to another route programmatically. Switch best renders the first matching route. Link and NavLink are similar, however, NavLink gives you greater styling options.
Using React Router, you may navigate between different routes or perspectives in a React application by way of clicking on links or by writing JavaScript code. You can create clickable hyperlinks that take you to specific routes using React Router components like Link and NavLink. Using React Router’s records item, you could push, update, or cross back and forth within the browser’s history.
| Feature | React Router | React Router DOM |
|---|---|---|
| Scope | Full-fledged routing solution for React applications. | .Specific package for web applications using React. |
| Dependencies | Dependent on React Router DOM for web applications | N/A (Part of React Router package). |
| Purpose | Handles routing logic and navigation for React projects. | Provides routing capabilities specifically for web projects. |
You can use React Router to put in force routing and navigation. React Router simplifies dealing with navigation country and rendering additives based totally on URL adjustments by offering components like BrowserRouter, HashRouter, Route, and Link. It’s easy to build dynamic and interactive unmarried-page apps with React Router’s intuitive API and flexible structure.

Digital Valley, 423, Apple Square, beside Lajamni Chowk, Mota Varachha, Surat, Gujarat 394101
D-401, titanium city center, 100 feet anand nagar road, Ahmedabad-380015
+91 9913 808 2851133 Sampley Ln Leander, Texas, 78641
52 Godalming Avenue, wallington, London - SM6 8NW