What is Scalability in Cloud Computing? Types, Benefits,...
April 24, 2024
Home >> Flutter >> 7 Best Flutter Animation library in 2024

Introduction
Animations can make your app feel more alive and intuitive. With a smooth and professional UI appearance, well-designed animations give your app a visual edge.
If you want to add animations to your Flutter app, this article will assist you in determining the best Flutter animation library/ packages for high-level interfaces.
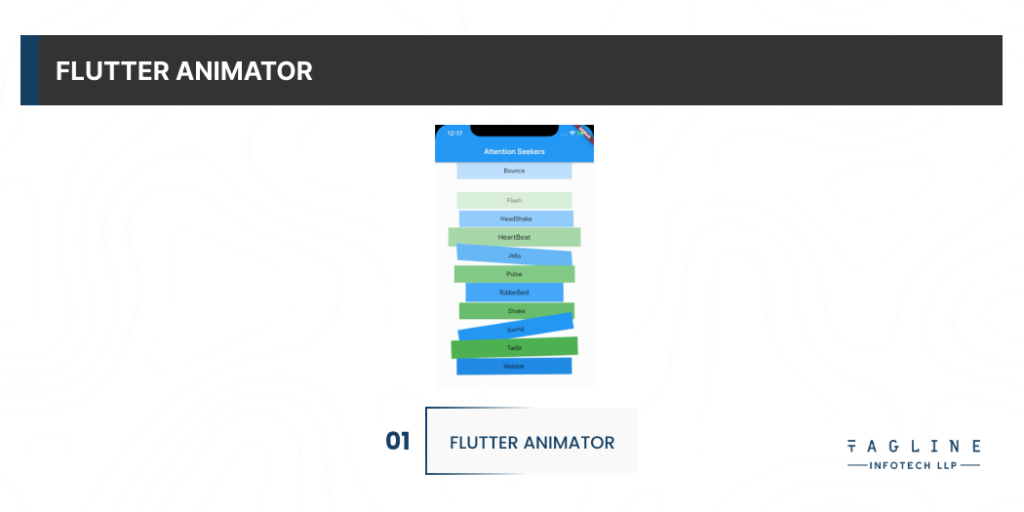
Flutter animation package inspired by Animate makes it perfect to be the best flutter animation library. CSS allows you to create stunning flutter animations more quickly, efficiently, and with less code. Inspired in part by Dan Eden’s incredible Animate.css package. Please keep in mind that, while inspired by Animate.css, this is still a Flutter package, which means it will be available for all Flutter-supported platforms.

Features
These are pre-canned official animations for commonly used effects. You can customise the animations with your content and embed them in your app to entertain your users.
Material motion is a collection of transition patterns that help users understand and navigate apps. It now accommodates four distinct transition patterns.

Features
Transform Your Flutter App with Dynamic Animations!
Unlock the Full Potential of Your Business Vision with Our Expert Flutter Developers Build Custom, Animated Mobile Apps that Drive Business Success. Contact Us Today!
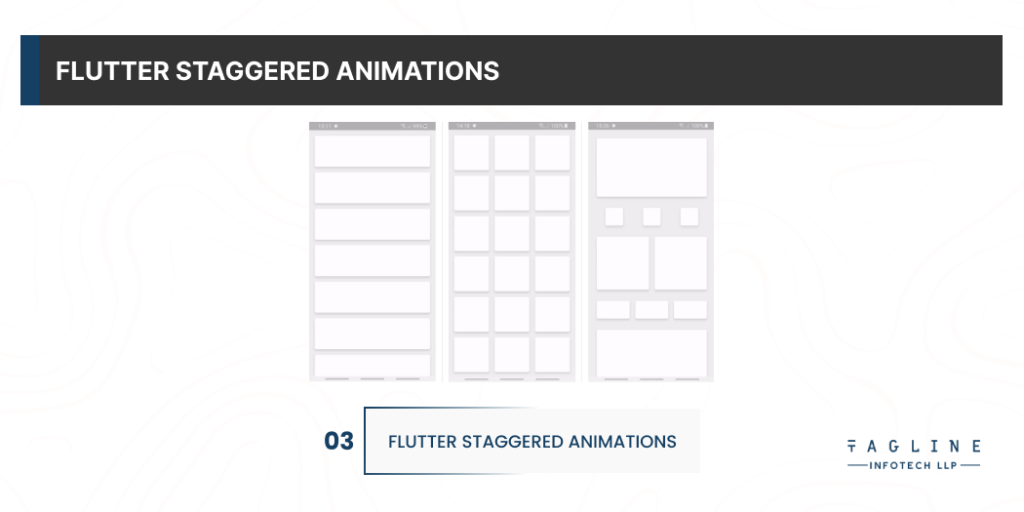
A useful animation package for using Material Design principles to add staggered animations to your ListView, GridView, Column, and Row children.

Features
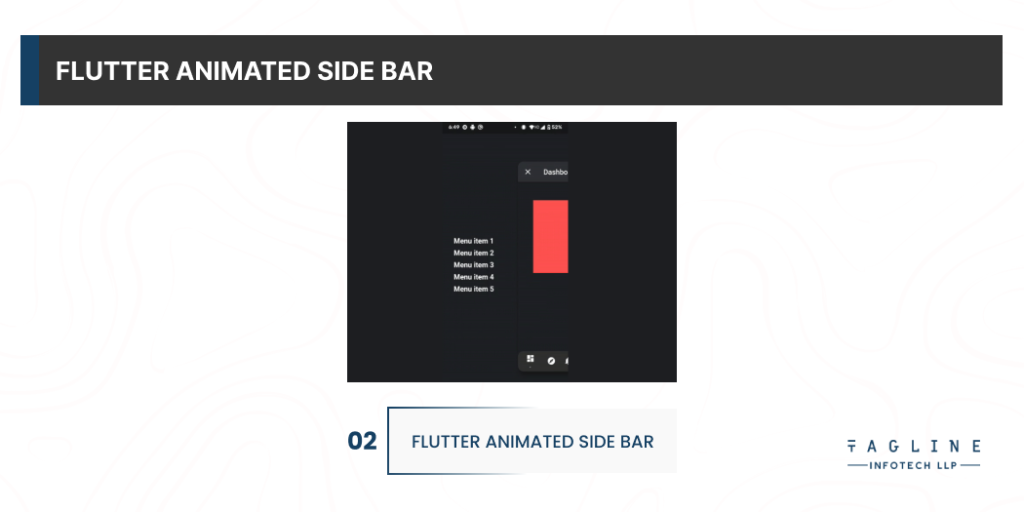
Simple Animations is a powerful animation package that allows you to quickly create stunning custom animations.

Features
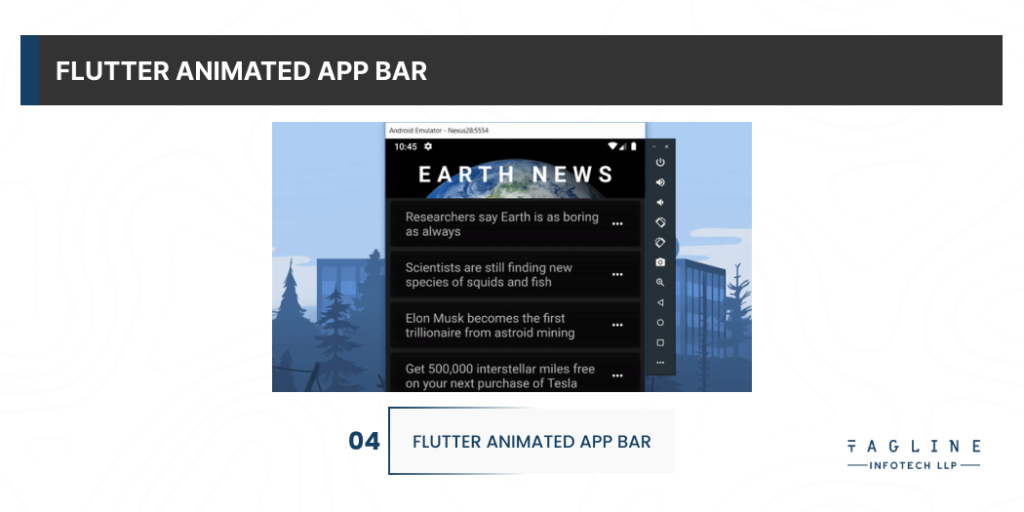
The widget concept was inspired by Nikolay Kuchkarov. The functionality is enhanced to make it more useful in real-world scenarios.

Features
Elevate Your App’s UI with Our Complete Flutter Development Solutions!
From Native UI Design to Implementation, We’ve Got You Covered. Contact Us Today!
Worm animation inspired this Flutter PageView indicator. It is simple to integrate with any Flutter PageView. Pull requests are encouraged.

Features
Animations enhance your end-users’ visual appearance and experience. When you want to show UI changes, transitions, or a specific state of your app, animations come in handy.

Fatures
Also check: 7 Benefits of flutter app Development
By making a UI feel more intuitive, well-designed animations improve the user experience. They also contribute to a professional product’s smooth appearance and feel. You should hire flutter developers if you are trying to have the best animation UI for your app. If you are looking for the best flutter animation library the above are considered the best flutter animation packages for your project.
Spring is a simple yet powerful pre-built animation kit that allows you to create applications more quickly. It is used to add interesting motion effects to your widgets such as pop, shake, and flip. The motion improves app usability.

Digital Valley, 423, Apple Square, beside Lajamni Chowk, Mota Varachha, Surat, Gujarat 394101
+91 9913 808 2851133 Sampley Ln Leander, Texas, 78641
52 Godalming Avenue, wallington, London - SM6 8NW