What is Scalability in Cloud Computing? Types, Benefits,...
April 24, 2024
Home >> React Native >> What is React Native & Why you should use React Native?

This blog will upgrade your knowledge with all that you need to know about React Native, what react native is used for, why react native is used and its advantages. This blog will briefly talk about how react native is beneficial to mobile app development. Nowadays React Native language is used to create different types of front-end apps. If you are wondering when should i use react native then in this blog you will get all the answers.

React Native, an open-source JavaScript framework that allows you to create apps for multiple platforms, including iOS, Android, and web applications, all from the same code base. React Native compiles the app’s UI in JavaScript, but with native-OS views. It supports code implementation in OS-native languages for more complex features like Swift and Objective-C for iOS, and Java and Kotlin for Android.
Facebook created both the ReactJS (web) and React Native frameworks. React Native was created as a Hackathon project to address the company’s biggest challenge and that was to maintain two code bases for their app with underlying issues like Duplication of effort and solving the same problem in two different ways. To this, React Native proves to be a solution.
React Native is a popular framework for developing mobile applications using JavaScript. One of the key advantages of React Native over other technologies, such as Ionic, is that it doesn’t rely on web views to build the app’s user interface. Instead, it uses the native components and materials provided by the underlying platform, such as iOS or Android, to deliver a more authentic and responsive experience.
To make this possible, React Native uses a concept called a “bridge”. The bridge provides a way for the JavaScript code and the native components to communicate with each other asynchronously. This allows React Native to take advantage of the native platform’s capabilities, such as accessing OS-specific features and utilizing native-written code.
This bridge architecture can also present challenges whenever using React Native to provide powerful and flexible functionality. The constant use of bridges inside the app may significantly slow down the app’s performance. If you’re building an app that involves many events or large amounts of data, React Native may not be the best option.
Overall, React Native provides a compelling solution for developing cross-platform mobile applications with a native look and feel. By utilizing the underlying platform’s native components and materials, and using a bridge to connect the JavaScript and native components, React Native enables developers to create rich, interactive, and performant mobile applications.
Upgrade your tech stack with the latest React Native Web trends and developments!
Our team of enthusiastic React Native experts understands the demands of the market and can help you achieve your business goals – choose us for your app development needs!

The benefits of react native will produce a long list. There are no industry-specific restrictions on when React Native can or cannot be used. The main point is that it is a sufficient framework for all customer-facing applications that do not rely heavily on OS-specific features and integrations such as AR and VR, or that do not require complex design or animations to gain a competitive advantage. React Native speeds up development and currently provides enough support and modules to construct a reliable application. Another important feature is that building a React Native mobile app is easier when your web app is built in React.

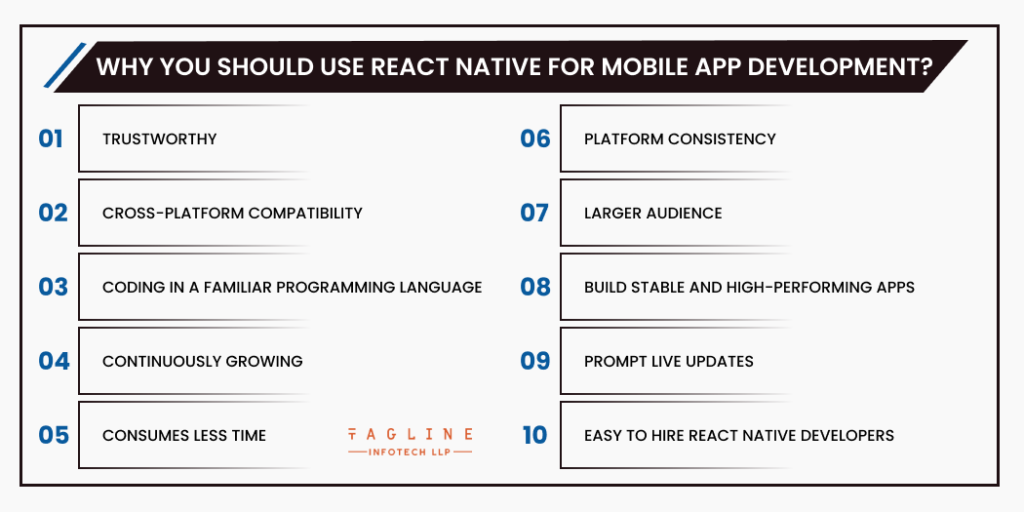
You must quickly reach your target audience across multiple platforms and your app concept is a consumer-facing app with a simple use case. Developers prefer to create react native app because it provides best performance. There are various reasons to use this language, the majority of advantages of react native are given below:
Facebook created React Native in order to create a fantastic mobile app for their social portal. Most likely, you’ve used it on your phone via the Facebook mobile app. However, since React Native has become open-source, more companies have decided to place their trust in the technology by creating mobile apps in a similar manner.
A single codebase that works on both Android and iOS can be allowed by react native. It also compiles native Java and Swift code and does not merely work. The gap between web UI components and their native Java/Swift counterparts is minimized by react native. Wondering why choose react native app development framework for your next project then cross-platform compatibility can be the main reason. There is no need for two development teams to work on two platforms at all. You don’t even need to synchronise features or layouts. You simply develop faster than before and get more bang for your buck.
You don’t need to learn a new language or coding syntax if you’re already familiar with JavaScript to build your app with React Native. If the developer is already familiar with JavaScript or React, learning React Native is a breeze. Most importantly, they understand which mobile components correspond to which web components. After that, you can start developing mobile apps with React Native.
The most important characteristic of any technology is its growth and when it is continuously growing it is already a hit. Facebook and its massive community are constantly working to improve React Native. They are paying attention to the unsolved current issues so that they can be solved in the future and do not create a hindrance to growth.
Time is the new currency and if it is used less, you have saved better. React Native is the best tool for creating apps for both iOS and Android with respect to cross-platforms. It can cut the codebase by 95%, saving you both time and money. Furthermore, React Native has a number of open-source libraries of pre-built components that can help you speed up the development process even further, again saving you time.
There is a high level of consistency between the platforms iOS and Android provided by react native for the mobile applications. It is because of reacting native that both UI and user experience can be on the same platform and hence the operation of the application seems to be a bit similar to the one created natively.
React Native has the largest community support of any cross-platform framework. React Native enables your developers to seek assistance from community experts. React Native app development is certain to remain relevant in the future, having been developed by Facebook and supported by many companies and open-source contributors.
For its codebase, React Native employs a simplified binding strategy. This is to say that to change one object, you must first change its state before applying updates. This will ultimately allow you to create an application more stable and dependable in comparison with other cross-platform development methods. When it comes to developing a new mobile app from the ground up, React Native is an excellent choice. It works well, however, for adding a single view or user flow to existing native applications. You can add new React Native-based features, views, screens, and so on in just a few steps.
You can release updates without going through app stores if it uses JavaScript as its primary language. It also supports cross-platform app development, and with tools like code push, it can instantly launch updates to a user’s device.
React Native, as an open-source platform makes use of the open-source JS library. As a result, finding and hiring potential developers for your project should not be difficult. Furthermore, React Native is simple to learn and use, allowing your developers to get started as soon as possible. Fortunately, we have a team of experienced React Native developers who have assisted many businesses in developing a one-of-a-kind mobile app to boost their company’s success.
If you want to reach your target audience then you may want to hire React Native developer that can build the most reliable and scalable React native mobile application.
When you choose React Native, you can expect regular updates and enhancements that will boost your app’s functionality and speed. Key improvements for 2024 include the following:

A few popular apps and communities using React Native are: Facebook used react-native to create its mobile app. In 2017, Skype was completely redesigned and redeveloped using React Native. To integrate push notifications into an existing Instagram app, Instagram used React Native. Walmart used react native to design and develop its application from the ground up, writing all of the code in react native. UberEats is one of the apps on this list that uses react native for development. Their development team lacked experience with Android and iOS, so the choice of React Native was obvious. Initially, Pinterest collaborated with Gestalt. Because Gestalt and React Native were part of the same game, the development of Pinterest was quick.
Simply put, React native is used to creating cross-platform apps for iOS and Android that have the look and feel of native apps because it uses JavaScript components based on iOS and Android components. It saves time and money because it eliminates the need of creating the same app for multiple platforms. Because there is only one codebase, the React Native app is simple to maintain.
React Native allows your developers to use website technology to create mobile apps. This framework allows a web developer to easily create a mobile app. JavaScript XML is used by React Native. As a result, you don’t need your developers to learn complex languages like Java or Objective C to create an app which indirectly helps to create a strong developer community.
You can even consult with a react native development company that will help you to deploy the react native mobile application.
The code reusability feature is considered the main advantage of React Native so that developers don’t need to create separate codebase for different types of platforms like Android and iOS.
React Native is considered the best choice to build different types of cross-platform applications. This feature also reduces the maintenance time and development time to create a single codebase.

Digital Valley, 423, Apple Square, beside Lajamni Chowk, Mota Varachha, Surat, Gujarat 394101
+91 9913 808 2851133 Sampley Ln Leander, Texas, 78641
52 Godalming Avenue, wallington, London - SM6 8NW