Role of Python Libraries in Image Processing
October 30, 2025
Home >> React Native >> Top 15 React Native App Examples in 2024

Quick Summary
React Native is a game-changer for business owners worldwide. Whether you’re running a startup or a well-established company, the React Native framework offers versatile solutions to meet your needs. This blog post will highlight 15 top React Native app examples to inspire confidence in its capabilities. If leading market players trust React Native for their app development, you can too. So, let’s get started with the blog.
React Native has maintained a strong presence in the market despite some fluctuations. Recent data shows that React Native has not only remained popular but has also seen growth in recent years, with even more growth expected in the future. Its rising popularity is due to its capability to create examples of native apps for multiple platforms using nearly the same codebase. Before diving into the 15 top examples of businesses that have chosen React Native for their app development, let’s take a look at the pros and cons of using this framework.

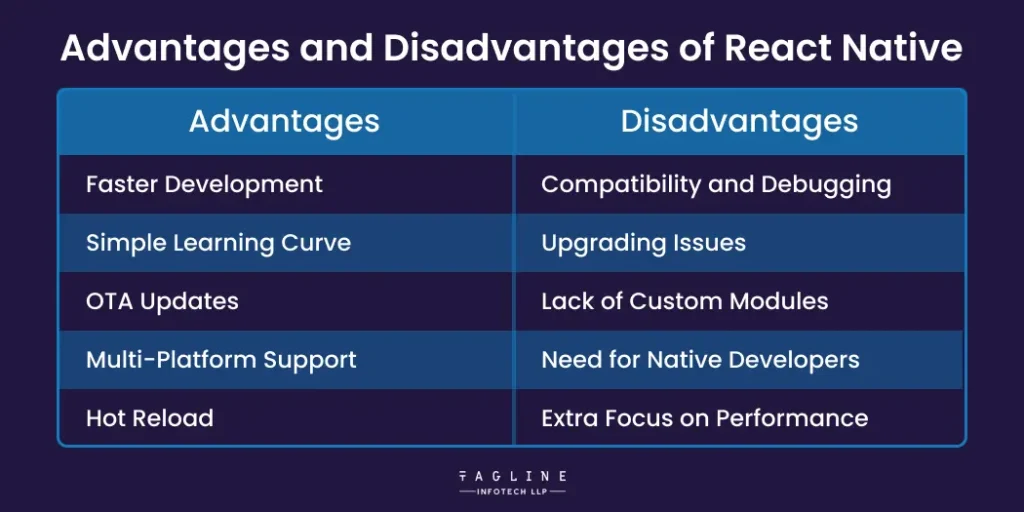
Every framework has its pros and cons, and React Native is no exception. Before we dive into the top React Native examples, let’s take a look at its advantages and disadvantages.

Tesla, the electric automobile industry giant, selected React Native to develop its mobile applications for electric car and Powerwall battery owners. With this framework, Tesla introduced features like remote vehicle control, charging status monitoring, cabin cooling and heating control, remote locking and unlocking, issue diagnosis, and car location tracking. These features allow Tesla to create advanced display and control systems that match their innovative vision. While detailed information is scarce, the overall customer feedback has been positive.
Second on the list of top React Native app examples is Bloomberg, a platform providing global business and finance news. Originally, Bloomberg developed separate apps for iOS and Android, requiring significant time and effort to maintain both individually. To address this, an engineering team at their New York headquarters rebuilt the app using React Native. The single codebase and automatic code refresh features of React Native sped up the development process, allowing Bloomberg to streamline, accelerate, and enhance their business application, effectively overcoming previous delays.
Facebook Ads was the first platform developed entirely with React Native. The framework’s JavaScript capabilities managed complex ad features like formats, time zones, and currencies, handling massive data efficiently for a smooth user experience on both platforms. Additionally, React Native made UI development easier, and components from Facebook Ads have benefited other teams.
Skype, the renowned telecommunication application, worked well for years, but as user traffic increased, the interface became outdated and lackluster. In response, Skype announced in 2017 that it was developing a completely new app using React Native, replacing its previous platform which had faced various issues. The new version featured a revamped layout and added new features. Microsoft also chose React Native for mobile platforms and their Windows desktop app, ensuring a consistent user experience across all platforms.
Initially designed for gamers, the renowned messaging, voice calls, and digital distribution platform, Discord, quickly expanded beyond the gaming community. Originally developed using native methods, the team began exploring React Native soon after its launch. Eventually, they decided to shift to React Native, a move that proved to be highly successful. The Discord iOS application now boasts millions of active monthly users, with virtually no crashes, and has earned a 4.8-star rating on the App Store.
The development team at Pinterest decided to explore React Native for their business application due to its potential benefits. They began with a simple screen as a “crash test,” which proved successful and significantly improved development speed. Using a shared codebase, it took just ten days to implement the screen on iOS and only two more days to adapt it for Android. This process had no negative impact on performance and resulted in less time spent on standup meetings and fewer discrepancies between the mobile platforms.
The renowned cryptocurrency platform Coinbase chose to update its mobile sign-up using React Native. The reason behind this shift was the company’s global presence across 100+ countries and flexibility needs. The company chose to rewrite the entire code compared to making changes to the existing codebase, which would have been more expensive. Also, React Native allowed using one codebase for multiple platforms and introduced a new sign-up experience quickly. They also considered factors like the reusability of components and the ease of bringing web developers on board.
Wix, one of the most popular no-code website builders, allows users to create free websites without any coding expertise. The platform employs the React Native framework to build its mobile app, helping users run and manage their businesses daily. Wix developers began experimenting with React Native in 2015, releasing the initial version of the mobile app with React Native v0.17.0. Today, it stands as one of the largest React Native applications globally. Wix chose React Native to streamline the development of iOS and Android apps simultaneously, reducing time to market and enhancing developer experience, security, and future scalability.
In 2017, Khan Academy adopted React Native for its iOS and Android apps to avoid maintaining separate codebases. Already using React for their website, this transition streamlined development, enhanced UI, and boosted innovation. As a result, they achieved greater efficiency, better features, a polished interface, improved user experience, and a reduced app size.
Instagram is another example of a mobile app that integrated React Native into its existing native application. They started with the Push Notifications view, which was initially implemented as a WebView. Due to its simple UI, building navigation infrastructure wasn’t necessary. Although the Instagram development team encountered a few challenges initially, they significantly improved developer efficiency by sharing approximately 99% of the code between the iOS and Android apps. This approach allowed the team to deliver updates faster than they could have with a native solution.
A few years ago, Walmart Inc., the leading American retail corporation, adopted React Native to enhance user experience and gain a market edge. This decision allowed Walmart to reuse around 95% of its codebase for both iOS and Android, leveraging the developer’s existing skills and delivering performance and animations similar to native apps.
Airbnb, the American company known for its online marketplace for short- and long-term stays and experiences, incorporated React Native into their mobile application. Initially, they faced skepticism about the level of integration with native apps and encountered challenges like status management for new React developers. However, the primary benefit was the reusability of the code, which facilitated easier iteration and refactoring.
The platform transitioned to React Native development due to a shortage of iOS developers and the desire to launch both iOS and Android apps simultaneously. Consequently, an independent research team began conducting user-testing sessions with React Native app prototypes. Similarly, SoundCloud Pulse adopted React Native within five months of Facebook open-sourcing the framework. They chose React Native to enhance developer productivity, streamline business logic implementation, and ensure optimal app performance.
The development team at Yeti Smart Home encountered challenges due to a lack of iOS and Android developers but aimed to create native applications. They eventually opted for React Native. Although the initial development phase required significant time and effort, community support and persistent efforts accelerated the process. This approach enabled them to extend beyond mobile screens and design components to control various devices.
The Shine App, a mindfulness application, selected React Native for its mobile app development. Targeting the US market, where iOS has a substantial presence, the team initially concentrated on creating an iOS app. However, they also aimed to develop an Android app as the business gained traction. The development team successfully launched the app in December 2017, and in 2018, it was recognized as one of Apple’s best apps.
These 15 examples show that React Native is a great choice for business owners for mobile app development on both iOS and Android with just one codebase and minimal changes. Well-known brands have successfully used React Native for their apps. If you’re a business owner looking to hire react native developers from Tagline Infotech, you can take your first step towards joining these top companies using React Native for their app development.
React Native uses a single codebase to develop apps for both iOS and Android. The framework translates the code into native components for each platform, which means developers can write one set of code and deploy it on both operating systems with minimal modifications.
React Native allows you to build iOS and Android apps from one codebase, saving time and costs. It offers fast development with hot reloading and near-native performance with strong community support.
The process includes initial consultation, project planning, design and prototyping, development, testing, and post-launch support.
The timeline for developing a React Native app at Tagline Infotech varies based on the app’s specific features and complexity. Our priority is to deliver each project efficiently while maintaining high standards of quality.

Digital Valley, 423, Apple Square, beside Lajamni Chowk, Mota Varachha, Surat, Gujarat 394101
D-401, titanium city center, 100 feet anand nagar road, Ahmedabad-380015
+91 9913 808 2851133 Sampley Ln Leander, Texas, 78641
52 Godalming Avenue, wallington, London - SM6 8NW