Role of Python Libraries in Image Processing
October 30, 2025
Home >> Flutter >> Flutter vs Ionic: Choosing The Best Technology to Choose in 2024?

Now is the time when you watch your dreams which open your eyes and not when you are sleeping. This blog might be helpful to you if you are trying to determine which technology is best for you Ionic or Flutter. Today’s tech world is faster than our thoughts. With the emergence of technologies like Flutter, Ionic, Python, Ruby on Rails, Node, React Native and so on, there comes the arising dilemma amongst them. In this blog, I would be talking about Flutter vs Ionic.
If you are trying to figure out Flutter vs ionic which is better then don’t worry this blog is perfect for you. The two technologies- Flutter and Ionic are for the hybrid development of apps. Flutter vs Ionic comparison is the real debate here. Your target audience could be anybody having iOS or Android which directly creates a need for cross-platform applications, that is to have hybrid developing applications like Ionic and Flutter. And to solve your confusion about Ionic vs Flutter, you have this blog right here!
Undoubtedly, the frameworks of Flutter and Ionic are very popular cross-platforms with a huge team working for the development of the two. And it is obvious that there exist pros and cons of ionic and pros and cons of flutter as any technology, no matter how perfect it looks will have some drawbacks and so there are ionic disadvantages and flutter disadvantages. In this blog you can see a clear comparison of ionic framework vs Flutter. But before we delve into the pros and cons of ionic and pros and cons of flutter, you need to know what exactly they are and how they work.


Looking for guidance in choosing between Flutter and Ionic for your cross-platform mobile app development?
At Tagline Infotech , We are familiar with Flutter and Ionic platforms, as we are using them on a regular basis. Contact Us Today to get in touch with us.

Like any other technology, flutter has its own advantages and drawbacks. Like a few mentioned below:

Just like flutter disadvantages and advantages, here are Ionic disadvantages and advantages:
Read More: Swift vs Flutter: Which is better for iOS app development in 2024?
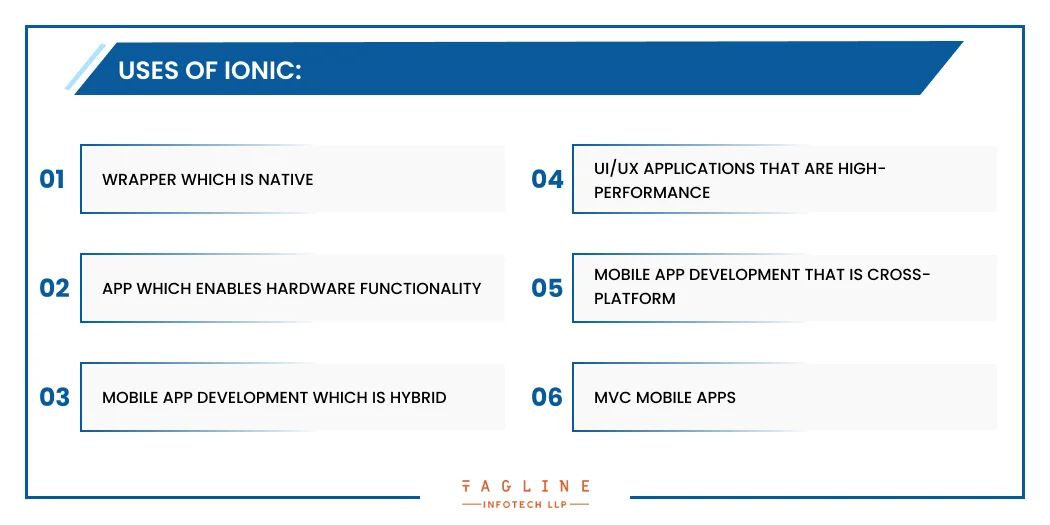
Below, find the major uses of Ionic vs Flutter:



Selecting a new hybrid or cross-platform framework is a tough job, especially if that has the needed functionalities without going over budget is difficult. It’s a complex industry which is developing at a high speed, and each new technology has its advantages and disadvantages as well as special features to offer, so there are pros and cons of ionic and pros and cons of flutter which you need to consider before starting your project. What you need is a thorough examination, which is always a wise thing to do so examine frameworks’ resilience, functionality, user interface, and other factors.
Flutter and Ionic, the two technologies which are as good as one another, are at the top of the list when it comes to cross-platform development frameworks. These days, a lot of companies like hybrid frameworks for creating mobile apps since they adhere to the coding idea of writing code once and using it everywhere. It drastically cuts costs while speeding up development.
Wondering why Flutter has been ruling the cross-platform mobile development market for quite some time now?
Hire Flutter developer from us who are well-versed at fulfilling the varying parameters such as security, scalability, reliability, user experience, testability, and so on.

When comparing the performance of Flutter vs Ionic, efficiency level is a key factor in determining which is best for your company. Flutter is a better fit for aggressive animations and Ionic gives the best results in the case of standard consumer applications. It is advisable to build sample apps on both platforms in order the check their viability. Don’t forget that it should align with your use case and later compare between the two. How you write your code reflects more on the performance than which framework you choose.
The performance of your app’s bundle will determine how well Flutter or Ionic performs. Ionic makes use of primitives and the default browser runtime (smallest processing unit). The ionic bundle size is 2,991 bytes as a result. While Flutter requires much coding to even construct a simple app. Hope that you understood the comparison between Ionic vs flutter performance and choose the best platform for you.

Modularity in app development refers to a framework’s capacity or scope, enabling collaborators from various backgrounds and technical expertise. For instance, creating a large application with a disorganised code structure could take a while and your project can get stuck for the time being.
If we try to look out for the important features, Flutter’s improved accessibility to assure team diversity and project code separation into several sub-package system models is one of its best advantages. With the ability to install plugins, the team can create different modules and add to or modify the source.
The NgModule class from Angular is used by Ionic to support modularity as well. Using modules, app developers can assemble different parts to create an application framework with one root module for bootstrapping. Additionally, feature modules were developed to enable the parts which need to be loaded.
| Framework | Usage Statistics |
|---|---|
| Flutter | As per Statista the market share of Flutter was 30% in 2019 which increased to 42% in 2021. |
| Stack Overflow’s survey shows that more than 68% developers love Flutter. | |
| Ionic | The market share of Ionic was 28% in 2019 which decreased to 16% in 2021. |

A layered architect is supported by Flutter where simple applications are built on the framework’s hierarchy which actually begins with the function called top-level root. These is also called platform-specific widgets. When it renders layers it also follows basic widgets which interact with one platform. The application foundation, also known as Scaffold and powered by C/C++ engines and platform-specific embedders, is also accessed using animation gestures that transfer API requests.
Flutter BLoC is an easier-to-use architecture that allows developers to build complex applications out of basic and minor components. This architecture is useful for those who desire a separate display layer and business logic. Ionic’s architecture is built on Angular JS MVC, which uses a Model View Controller as part of a normal software design. For all types of mobile devices, it is used to create elegant single-page and multi-page cross-platform apps. Multiple developers can work on the same project at once thanks to the architecture. As a result, it speeds up productivity while reducing the overall turnaround time for development. Additionally, the application is resistant to recurring errors thanks to the Ionic architecture, which enables developers to generate many views.
The internal structure of a framework provides us with a clear, transparent picture of the viability and future of each framework product.
1. Flutter:
2. Ionic:

With streamlined tools, features, and even personalised widgets, Flutter provides a comprehensive user experience. There are no restrictions on how you can personalise your user interface once you grasp FutureBuilder, StreamBuilder, and AnimationBuilder. Dart includes a feature called generational garbage collection that aids in the creation of UI frames for perhaps transient object codes. By allocating objects within a single pointer bump, Dart’s functionality prevents UI clutter, garbage, and shutter of animation latency while the application is being developed.
For both iOS and Android applications, Ionic provides a rich, seamless in-app experience that enables persistent and transient UI navigation that closely resembles native navigation. Its hybrid strategy does away with the requirement to upload an updated version to the app stores. This makes it possible for features to develop quickly.

Flutter has strong support for automated testing because it uses the Dart programming language. The ready-to-use unit test framework in Flutter makes unit testing a breeze for developers who have experience with Mocha, Spek, or Spec. The tools required for widget testing are provided by a library like Flutter test. XCUITest and Appium are two tools that may be used to simulate UI testing. An instrumental testing suite for widgets and integrated testing is provided by Dart packages like Flutter Driver.
Ionic apps are created using web-based technologies and testing them is often straightforward. Since the programme is tested using WebView across many browsers, you won’t need any additional testing equipment or emulators. To make the testing process more convenient, browsers come with built-in testing and debugging capabilities.

A flutter developer often costs $20 to $100 per hour to hire. For major firms like Alibaba, BMW, Watermaniac, PostMuse, and others to create their applications using Flutter, it only took five developers. It not only makes it easier for developers to write code, but it also makes it simpler for new developers to comprehend that code. You don’t need to recruit several experienced developers because even a rookie developer can be trained quickly using Flutter and Dart due to their affordable training costs.
Depending on their skill set and years of experience, Ionic experts may be hired for an average fee of $10 per hour to $150 per hour. However, it is advised to work with a specialist team of Ionic developers to handle the development process if your application has a complex structure.

A Flutter application is simple to maintain. The code’s clarity aids developers in finding problems, locating outside tools, and supporting third-party libraries. Additionally, the stateful Hot Reloading feature immediately fixes the current problems. It is seen to be better to release updates in a timely manner and make rapid modifications to the programme.
Code maintenance is a significant difficulty when using Ionic because developers frequently find themselves having to rewrite codes to keep their applications stable. What makes things worse is that backward compatibility frequently breaks, which makes the experience more irritating.

Google Ads – Used Flutter’s static utility classes, Dart packages, and Firebase Admob plugins to create a portable user interface for iOS and Android.
Tencent – With fewer than 5 developers, they created a multi-platform connected and shared device experience for users.
Alibaba – Developed a high FPS, single-codebase navigation experience for all applications.
eBay – Integrated Flutter and Firebase to create autoML for eBay Motors, leveraging sophisticated and customizable edge-powered AI features.
BMW – Used flutter bloc for management while creating high-performance user interfaces.
Reflect – Switched to the Flutter framework and used the StreamBuilder widget to provide high-quality data events to enhance data synchronisation.

TD Ameritrade Mobile – In order to deter hackers, TD Ameritrade Mobile developed a user-friendly application for both novice and seasoned traders that strengthened security by incorporating facial and touch authentication.
Sworkit – By building a single codebase to construct its iOS and Android apps, the company cut the development time in half and saved over $200K per year in additional labour.
MarketWatch – In addition to being familiar with existing technologies, we improved user experience by utilising features like code reuse, WebView, reuse of the existing framework, and plugins.
Diesel – Found new branding opportunities and made it easier for merchandising teams to report on and analyse store and product performance.
Microsoft Flow – For enterprise-grade, lag-free performance, Ionic was integrated with Azure and AAD authentication to create a process automation engine.

If you are thinking about switching from ionic to flutter then it won’t be easy because it can take some time. The project’s lifespan and the freedom and flexibility you’ll have as your app develops are the final things to think about. Developers of Flutter are placing all of their eggs in the Flutter basket, which means that if Google abandons the project your skill set and codebase will be functionally homeless.
By using Ionic, you’re placing your bet on the web, ensuring that no matter what platform you decide to build on in the future, all of your work will still adhere to open web standards. Additionally, you may use Ionic with any JS framework because it is based on Web Components. That’s crucial because, even if React and Vue are popular right now, that might not be the case tomorrow.
Here you can see a clear difference between ionic and flutter. To conclude, here is a tabular comparison of Flutter vs Ionic:
| Language used | Dart is used | HTML, Javascript and CSS are used |
| Runtime | Custom graphics engine | Web browser |
| Elements of User Interface | Propriety widgets | Ionic components are Web Components that adhere to standards |
| Portability of Code | Utilises one code base | Flexible high-end apps perform better |
| Learning Curve | Dart language, Android, iOS, and native development fundamentals are required | Should be familiar with Angular and JavaScript, as well as the CLI, HTML, and CSS |
| Library/ Documentation | We can find all the information we need in its well-organized, more instructive documentation | The developers are also given well-organized documentation by it. Its libraries are subject to change at any time because it is still in the development stage |
| Native API access | Using native packages for Flutter, a native plugin library | Utilizing Capacitor with Cordova, a native plugin library |
| Mobile performance | Is Excellent | Is Good |
| Web performance | Is Good | Is Excellent |
| Popular Apps | Some examples are Google Ads, Alibaba, Cryptograph, etc | Examples include Pacifica, Just watch, Nationwide, etc |
If you are thinking about having a flutter application for your business then you need to hire a Flutter developer that can create a customized application.
Consult with a Flutter Development Company like Tagline Infotech to get the best flutter application to take your business to a next level.

Digital Valley, 423, Apple Square, beside Lajamni Chowk, Mota Varachha, Surat, Gujarat 394101
D-401, titanium city center, 100 feet anand nagar road, Ahmedabad-380015
+91 9913 808 2851133 Sampley Ln Leander, Texas, 78641
52 Godalming Avenue, wallington, London - SM6 8NW