JavaScript Pagination: How to implement it?
April 15, 2024
Home >> RoR >> JavaScript vs Ruby On Rails: What to look for in 2024?

Ruby on Rails and JavaScript both languages are both widely popular among developers for web development. Developers may confuse Ruby on Rails vs JavaScript which one is better to use. That’s why here in this blog you can see a detailed comparison of JavaScript vs Ruby on Rails. You can see a comparison of Ruby vs JavaScript in various sections like community, documentation, efficiency, tools, and many more. If you are wondering about Software web development Ruby on Rails JavaScript Ruby then here you will get all the details.

Ruby on Rails was released by David Heinemeier Hansson in 2004 while JavaScript was founded by Brendon Eich in 1995. If you are still confused between Ruby or JavaScript then this recap can help you to understand which one you should use. Both Ruby on Rails and JavaScript have been in the market for a long time and till now various versions have been released. JavaScript is one of the core programming languages that are used while building the World Wide Web (WWW). Ruby on Rails is a server-side framework built using the Ruby language. Now let’s explore ruby on rails pros and cons so that you can decide if it’s best for you or not.

Ruby on Rails is a ruby-based framework that is being used to build server-side frameworks and web applications. Ruby on Rails is popular among developers because it provides different types of tools and also improves web app development speed. There are also other benefits of this framework like the ease of database creation and active record pattern. It follows the DRY (Don’t Repeat Yourself) and CoC (Convention over configuration) methods so that developers can easily create large-scale web applications.
Are you in search of a team of highly motivated developers to turn your vision into a viable product?
Enhance your customers’ shopping experience with seamless, secure, and exciting features. Hire Ruby on Rails developers from Tagline Infotech and see remarkable results.
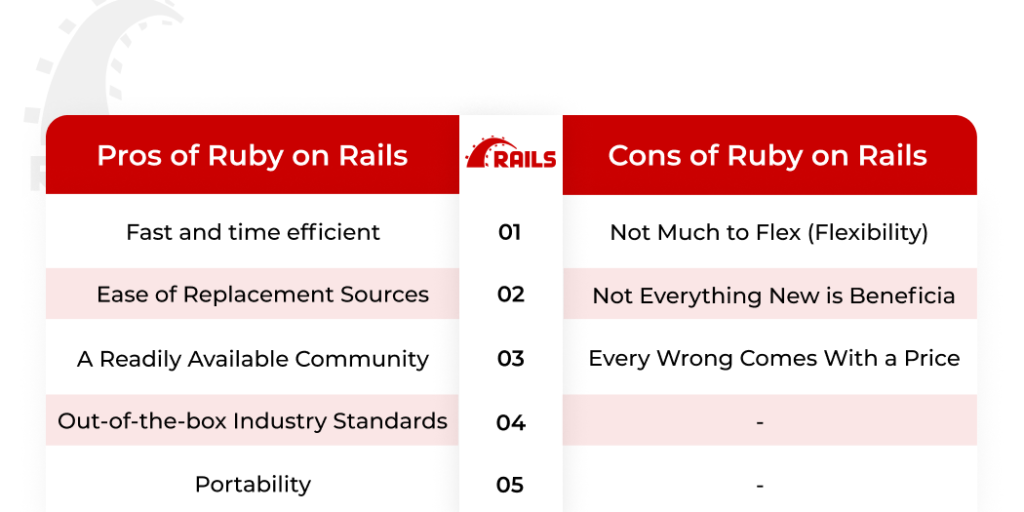
It takes time and effort to learn the Ruby on Rails framework because of its constant learning curve. However, in terms of development efficiency, skilled developers can use it with ease. As per the survey, it reduces the development time and ensures that web applications can be built quickly.
With most frameworks, finding a replacement for an existing resource in the situation that it disappears is a concern, but with Ruby on Rails, it is a piece of cake because it has a very minimal learning curve. It is highly flexible so that developers can easily learn more about the resources as per their requirements.
Since Ruby on Rails is open-source software, it has a growing community that is dedicated to providing new features for your project. The advantage is that every feature you can imagine is easily accessible as “gems” that can be integrated into your project. These gems are constantly updated by various developers to make sure that gems provide new features.
Ruby on Rails sticks to a set of guidelines that developers need to follow to enhance the development procedure. It also provides software design concepts like Convention over configuration so that developers can have some unique features to integrate into the web application. The Don’t Repeat Yourself (DRY) standard helps to avoid duplication in the code.
Ruby on Rails has robust tools and developers can easily explore new ones. The framework provides web applications with a standard structure that takes care of all the usual patterns. It provides some useful gems so that developers can add some unique features to the web application that no one can even imagine.
Ruby on Rails performs well for simple projects and it lacks innovation because it is an inflexible framework with some in-built modules and components. Developers don’t prefer to use ruby on rails if they want to add some unique features to a web application.
New developers often feel dissatisfied due to the constant changes in Ruby on Rails. It can be difficult for new developers to learn new gems because the community of developers is constantly working on the creation of new ruby gems and updating the existing ones.
Ruby on Rails has a quick development cycle and still, it does have some major structural flaws. Throughout the development process, developers have to pay a price when they make mistakes while using Ruby on Rails for web app development. An inexperienced team of developers often makes mistakes during the development process and they have to pay for their mistakes.
If you are trying to do a comparison between ruby on rails vs javascript then now let’s understand the meaning of JavaScript. JavaScript is a high-level programming language that can be used to build various types of websites. It is a scripting language that is mostly used to implement some of the most complex features in different types of web pages. JavaScript is an open-source interpreted language that is supported by CSS and HTML to create the structure of a website.
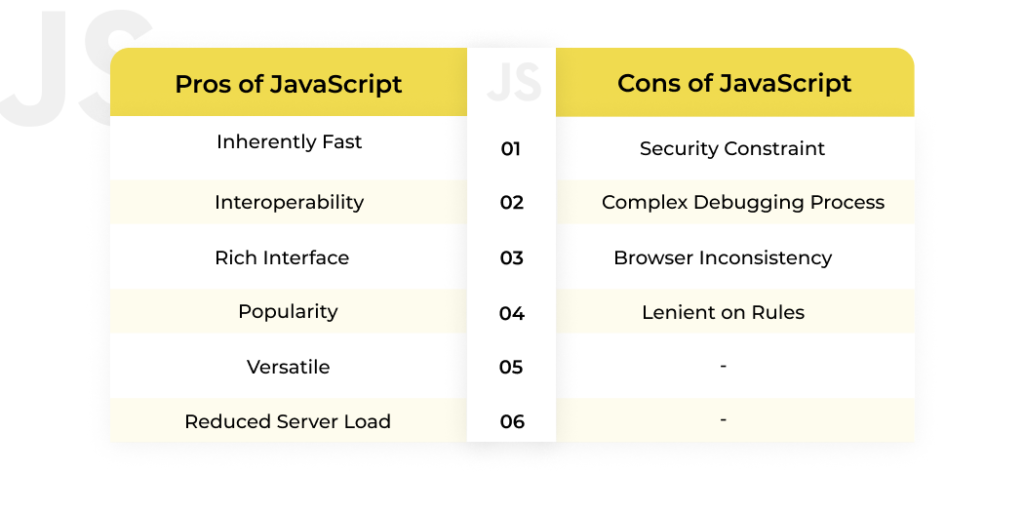
In the comparison of ruby on rails vs javascript, you can say that Javascript is a clear winner for JavaScript in terms of development speed. Since JavaScript is an interpreted language, the compilation is not necessary each time it is executed. That’s why Javascript is quick and effective and saves a lot of time for the developers.
Developers can easily integrate Javascript code into different types of programming languages. Plus, it also allows the developers to share the data with the systems that are connected with each other.
JavaScript is a scripting language in which developers can easily create some of the best user interfaces for different types of websites. It provides rich interfaces that satisfy all the users and also constantly update them as per the expectations of the market.
JavaScript has gained popularity among developers because it can be used to build cross-platform applications, desktop web applications, and server-side development with help of Nodejs. It is one of the most preferred and most-liked options among developers to build different types of web applications.
JavaScript is famous among developers because it is versatile as it is an interpreted language that can be used to create different types of client-side and server-side web applications. It is considered flexible because programmers can use different types of frameworks, tools, and libraries with JavaScript.
Without sending the information back to the server, JavaScript can execute client-side code directly in the web browser. This execution of the client-side code is possible because JavaScript is an interpreted language that validates the data before executing it. This functionality reduces the load on the server and makes the website or web application more scalable.
Security ConstraintIn terms of Security, Javascript misses some marks as it is vulnerable to the client-side code on a website. There is a huge possibility that JavaScript code may have to face data breaches and security threats. Plus, there is a chance that important data can be stolen by hackers and it is one of the main disadvantages of JavaScript.
Debugging in JavaScript code is complicated because everything is directly integrated into a web browser. Due to that complication in debugging the code, developers won’t be able to solve the issues easily. Additionally, there aren’t many tools and packages available in JavaScript that developers can use.
It is more of an incompatibility than a problem that has to be tested and tried over time. There are situations when JavaScript is read differently for web development from browser to browser and even on various platforms or devices like mobile phones or tablets. The user experience can be impacted negatively to the image of your business.
JavaScript is a language with relatively modern rules and conventions. Additionally, the flexibility of the rules governing variable type assignment might eventually become a difficult issue, especially for inexperienced developers who must be extra careful.

Are you looking for exceptional development for your web application?
Connect with us and benefit from the expertise of a highly Ruby on Rails development company. from us!
Here you can see the comparison of Ruby on Rails vs JavaScript and you can decide which one you should choose for your next project. Now let’s see the tabular comparison of JavaScript vs Ruby on Rails.
| Parameters | Ruby on Rails | JavaScript |
|---|---|---|
| Founder | Ruby on Rails was founded by David Heinemeier Hansson. | JavaScript was founded by Brendan Eich. |
| Year | It was founded in 2003. | It was founded in 1995. |
| Performance | Ruby on Rails is slow-performing and also time-consuming. | JavaScript provides better performance and it is highly optimized for browsers. |
| Scalability | Ruby on Rails is not so scalable. | JavaScript is a more scalable language than Ruby on Rails. |
| Security | Ruby on Rails is highly secure. | JavaScript is not so secure compared to Ruby on Rails. |
| Documentation | It doesn’t provide enough documentation but experienced developers can easily understand it. | It provides better documentation that developers can understand. |
| Resources | This framework provides limited resources. | This programming language provides a huge amount of resources. |
| Popularity | Ruby on Rails is not so popular compared to JavaScript. | JavaScript is popular because the web development procedure using JavaScript is easier. |

Before going for the comparison of Ruby vs JavaScript in terms of coding speed, you need to understand that Ruby on Rails is used for backend development. Are you wondering if businesses should use JavaScript or Ruby on Rails then don’t worry here you can get your answer. JavaScript is used for front-end development. Ruby on Rails is a framework that is full of different types of gems and libraries. Developers can use these gems to solve problems quickly and do the coding easily. JavaScript is comparatively slower than Ruby on Rails because of extra functions of the language like operators, and HTTP requests. So Ruby on Rails is a clear winner in terms of coding speed.

While doing the comparison of JavaScript vs Ruby on Rails in terms of community you need to understand where both are used. Overall you can say that JavaScript has a larger community because almost 95% of websites are made with the help of JavaScript. Ruby on Rails has a separate community and it is popular on GitHub. So you can say that JavaScript has a large community since it is older and more efficient than Ruby on Rails.

When you are doing the comparison of ruby on rails vs javascript for a learning curve, you need to understand that JavaScript may provide better documentation but it’s not easily understandable by every developer. But Ruby on Rails framework is more accessible than JavaScript and developers can easily understand the development process through the documentation. Trying to figure out should I learn Ruby on Rails or JavaScript then explore this section to determine the answer.

In the comparison of Ruby on Rails vs JavaScript on the basis of security, you can say that Ruby on Rails is more secure than JavaScript. Ruby on Rails is an open-source framework that provides built-in tools that keep web applications secure from cyber-attacks. JavaScript is not so secure because it can be easily penetrated through cyber-attacks like XSS attacks.
Also Read: Ruby on Rails vs Laravel: Which Framework to Choose for Your Next Project?

Let me tell you that the development cost for the project of Ruby on Rails and JavaScript can be costly. You need to hire experienced developers who can create the best web applications and websites that can help to grow your business. Sometimes development costs can also depend upon the type of features you want in your web application and website.
Hope that all your doubts are cleared from the above comparison of Ruby on Rails vs JavaScript. If you are wondering which one is best for the next few years then Ruby on Rails can be the perfect choice for backend development while JavaScript is a preferable choice for frontend development. If you are trying to have a backend web application then you need to hire ruby on rails developers who can deliver a fully-functional web app.
The performance of Ruby on Rails is not better than JavaScript because Ruby on Rails doesn’t support asynchronous programming. JavaScript is much better because it has even driven single-threaded architecture.
JavaScript is more in demand than Ruby on Rails because it is an object-oriented programming language that is used to build client-side web applications and web pages.
JavaScript is much faster than Ruby on Rails and that’s why many developers prefer to use it to build different types of client-side websites and web applications.

Digital Valley, 423, Apple Square, beside Lajamni Chowk, Mota Varachha, Surat, Gujarat 394101
+91 9913 808 2851133 Sampley Ln Leander, Texas, 78641
52 Godalming Avenue, wallington, London - SM6 8NW