Finance & IT Email Marketing: A Data-Driven Approach
February 2, 2026
Home >> React Native >> 9 Best React Native Animation Libraries 2024

Quick Summary
Animation in reacts native is quite an interesting topic these days. Here you can see some of the most amazing React Native Animation Libraries that can be used for development. Developers create appealing user interfaces and use animations to improve user engagement and interactions in a mobile app. Because users enjoy using animations while using an app, these can improve the user experience even more. The same is true for react native app development.
A well-designed user interface and animations of some user activities can help increase app user engagement. As a result, when working with the React Native platform, you should make use of the UI component and animation libraries. This blog discusses some of the most important React Native UI Component and animation libraries for creating a better user experience. Let’s look at them now and find out which animation library React Native developers prefer and which React Native animation library is best suited for your work.

React Native Lottie Web is probably the most famous best React Native animation library. It is one of the most useful React Native animation libraries that is used by many developers. Lottie-web is an iOS and web mobile library that dissolves Adobe After Effects animations with Bodymovin exported as JSON, resulting in a native mobile experience. Designers should be able to build and ship brilliant animations without hiring an engineer by recreating them by hand. It has excellent documentation, performs well, and is simple to use.
GitHub Link: https://github.com/airbnb/lottie-web
License: MIT License
GitHub Stars: 24.1k stars

Most applications use repetitive slides, swipes, bouncing, and other effects. For those looking for the best animation library for React Native, React Native Animatable stands out. It is the most popular React animation library used by developers, offering preconfigured and well-animated components. This eliminates the need to rewrite the animations that are commonly used. React Native Animatable comes with a standard set of simple animations specifically designed for React Native applications.
GitHub link: https://github.com/oblador/react-native-animatable
License: MIT License
GitHub Stars: 9k stars
Open base Review: 4.7/5
Bring your React Native app to life with engaging and dynamic animations!
At Tagline, our team consist of dedicated and highly Skilled React Native Developers ready to help with your React Native project – get in touch with us to hire a developer today!

React Native Reanimated is one of the top three highest-rated react native animation libraries. The React Native Reanimated library provides a broad and complete low-level abstraction on top of which the animated library API can be built. As a result, it may enable a greater degree of flexibility in gesture-based interactions.
License: MIT License
GitHub Stars: 6.6k stars

You can display a scalable vector graphic image in an animated format using the React Native SVG animation library. The wrapper elements for depicting the animation are included in the package. It is one of the best libraries that offers various react native animations.
GitHub link: https://github.com/73R3WY/react-native-svg-animations
License: ISC License
GitHub Stars: 119 stars
“7 Best React Native Local Database For App development”
– Also Read Article

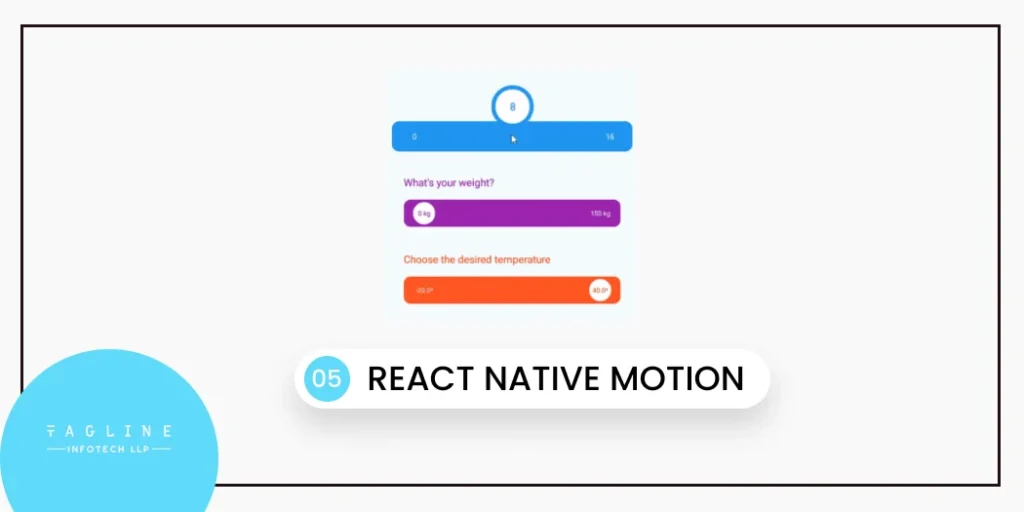
React-native-motion is a library that makes it easy to use animations in React Native. React-native-motion also provides us with a simple API for creating shared transitions.
GitHub link: https://github.com/xotahal/react-native-motion
License: MIT License
GitHub Stars: 2000 stars

This library includes some animated components created with PanResponder functions, Easing, and Animated. You can use this to import the slider and insert your customized props. You can also edit the existing and default props in Slider.js.
GitHub link: https://github.com/kcotias/react-native-animated-input
License: ISC License
GitHub Stars: Be the first to use and rate!

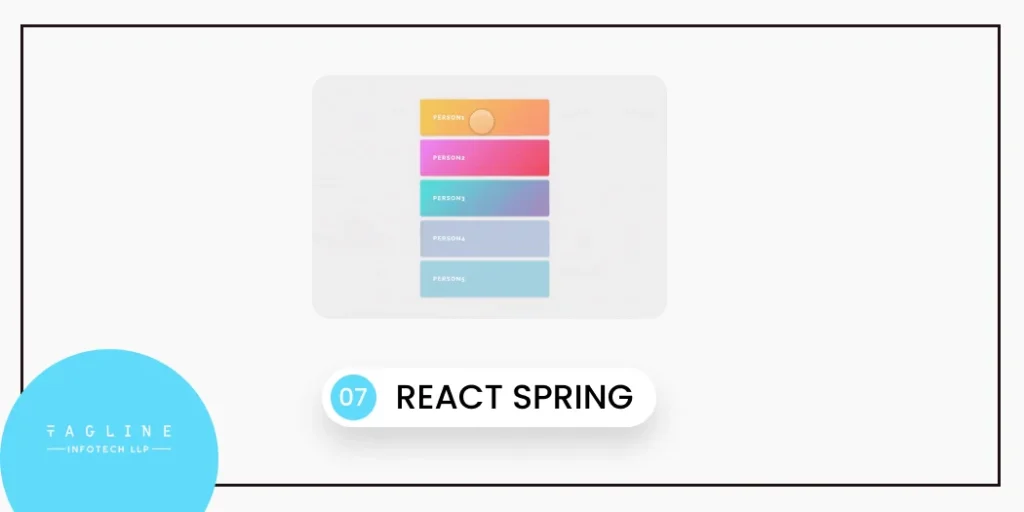
React-spring is a spring-physics-based animation library that can handle almost all UI animation needs. It provides developers with the tools they need to confidently cast creative ideas into animated interfaces.
It inherits animated impactful interpolations and enhancements, as well as react-ease motions of use. However, react spring connects both; one is animated, which is imperative, and the other is react-motion, which is primarily declarative.
GitHub link: https://github.com/pmndrs/react-spring
License: MIT License
GitHub Stars: 22.2K stars

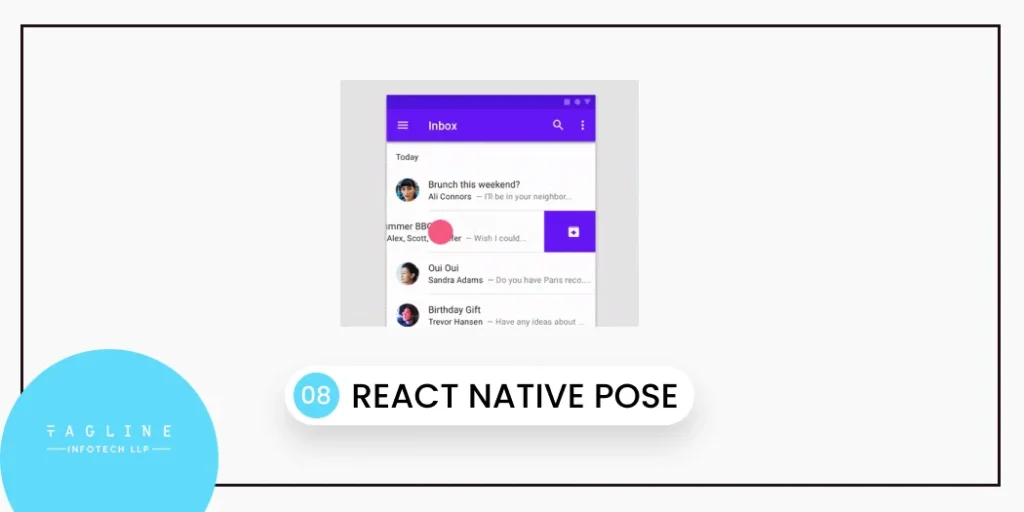
Spring animations and keyframes for complex strings, numbers, and colors are aided by React Native Pose. The pose is designed to be portable and composable in any JavaScript environment, with an eye toward future worklets.
GitHub link: https://github.com/physera/react-native-pose-decoding
License: MIT
GitHub Stars: NA

When we talk about animation in react native, this library is also talked more of. The ecosystem surrounding the react-native-tab bar interaction is less active. Overall, it has a neutral sentiment among developers.
GitHub link: https://github.com/Mindinventory/react-native-tabbar-interaction
License: MIT License
GitHub Stars: 550 stars
Open base Review: N/A
The aforementioned animation libraries’ primary goal is to assist developers in creating user-friendly interfaces, animation, and changes in an app. The majority of these libraries are easily customizable and include some fantastic built-in features.
If you want a React Native application for your business then you can hire React Native developers. You can even think about consulting with a React Native development company that uses the best animation libraries. You should think about using the React Spring animation library because it is one of the best libraries to create user-friendly animations quickly and easily. Choose any of the aforementioned libraries if you are developing a react native app to improve user experience.
In the applications, you can find optimal options such as swipes, slides, bouncing, and so on. React Native encourages UI developers to use pre-built and pre-configured elements when developing apps as a result of this addition. As a result, you can take advantage of the 60+ pre-built React Native animation libraries, which save developers time by eliminating the need to rewrite code for different animations.
There are basically two complementary React Native animation systems:

Digital Valley, 423, Apple Square, beside Lajamni Chowk, Mota Varachha, Surat, Gujarat 394101
D-401, titanium city center, 100 feet anand nagar road, Ahmedabad-380015
+91 9913 808 2851133 Sampley Ln Leander, Texas, 78641
52 Godalming Avenue, wallington, London - SM6 8NW