What is the best way to format Python...
July 3, 2025
Home >> React Native >> 10 Best React Native UI Components Library Of 2024

You can leverage separated React Native UI libraries and the best UI for React Native development practices used by developers all over the world to speed up the development process when creating React Native apps. React Native is not the first to use this concept; in fact, the mobile framework significantly draws from the React ideology. A mobile application component called a React Native UI component can be reused multiple times and is segregated from other components. A button to purchase a good or a subscription, for instance.
Here, you will see a list of some of the most popular React native ui library. Explore the best React Native UI library 2024 that you can use to customize your React Native application.There are many possibilities, so the choice of which component library to utilize for your new React Native project might be challenging. In this article, we’ll examine the most well-liked React Native UI components libraries for web developers. You can explore the React native ui framework that is given below.

Check out the React Native UI Components list of Libraries given below:
Bring your React Native app to life with engaging animations!
Maximize the business value of your innovative ideas by hiring a skilled React Native developer to create a custom mobile app with engaging animations.

This library is essentially a set of React Native customizable icons that support TabBar/ToolbarAndroid/NavBar, full styling, and image source. Developers prefer to use this best react native components library because it provides some of the best-animated icons. The library comes with pre-made bundled icon sets. The package is inclusive of the Android TabBar and Toolbar, as well as the image source and multi-style font. It uses React Native’s animated library and an icon to create an animated component.

React-native-gifted-chat includes fully customizable components such as multiline text input, avatars, message copying to the clipboard, attachment options, and so on. It’s written in TypeScript and includes fully customizable components for loading previous messages, copying messages to clipboards, and more.
There’s also an InputToolbar to help users avoid using the keyboard. This library contains many React native elements that developers can use. It supports Avatar as the user’s initials, localized dates, multi-line TextInput, and quick reply messages i.e. bot, and system messages to improve the user experience. There is also support for Redux.

Airbnb has created yet another excellent open-source component library for creating beautiful animations. The Lottie community offers featured animations that you can freely use in your React Native Android and iOS apps. It is one of the most used Top React Native libraries in the React Native libraries list among developers because it is very helpful.
You can also use Adobe After Effects to create custom animations. Lottie then exports the custom animations to JSON format and renders them in the native mobile app using the Bodymovin extension. Your app will perform admirably thanks to the JSON export format.

Another useful library is React Native Maps, which provides customizable map components for your iOS and Android apps. Developers like to use this library because it provides different types of experiences for the users. As one of the best UI libraries for React Native, it offers a range of components, including customizable markers, polylines, and polygons, which enhance the user interface and functionality of map-based applications.
Using these components, you can provide the user with a variety of map experiences. You can also combine the components with the Animated API to give them an animated effect. You can, for example, marker coordinates, animate the zoom, and marker views, as well as draw polygons and polylines on the map.

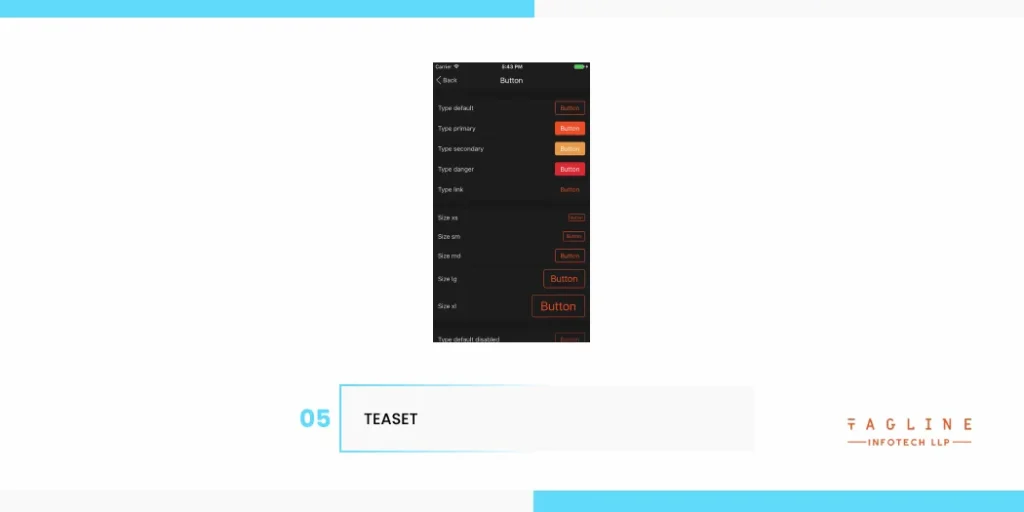
Teaset is a UI library that includes over 20 pure components with a minimalist design approach. The goal of this library is for you and your users to focus on the app’s content rather than its design. It supports some common components, such as Input and CheckBox, but also more unusual components, such as Stepper, Badges, TabView, and DrawerView. Teaset does not have web-based support.
We offer a comprehensive solution for all of your Native UI needs.
Leverage React Native animations to enhance the scalability and reliability of your mobile app development with the leading React Native development company.

Another open-source library that supports React Native apps is UI Kitten. It is based on the Eva Design System and has its own 480+ icons. It supports the creation of customised themes, but it also allows you to use or extend two default visual themes.
UI Kitten is considered the best UI library for React Native due to its comprehensive suite of integrated UI tools. It offers more than 20 essential UI components and stands out as one of the few UI libraries that supports the right-to-left writing system for all its components, making it a top choice for global apps. Additionally, it includes web support.

Shoutem is an app-building platform that works by using extensions or modular building blocks, similar to how WordPress plugins are used to build websites. Extensions include photo and video galleries, products, events, restaurant menus, and more. Shoutem provides a wide range of mobile back-end services, including layouts, push notifications, analytics, user authentication, and more. This platform utilizes a powerful React UI component library that makes it easy to add various react ui components to enhance app functionality and design.
There are also many well-coded themes available for you to use and customise. This open-source UI toolkit can assist you in creating professional-looking solutions. Each component has a distinct style that can be combined with others.
These predefined components are beautiful, but they appear to be biased toward iOS-style guidelines.
This library is mainly used to add various react native ui component libraries.

React Native Paper is a React Native UI library that is cross-platform and based on Google’s Material Design. It has theming support and customizable and production-ready components. You can use this library while reducing its bundle size by using a Babel plugin that allows you to optionally require modules.
This will exclude all modules not used by your app and rewrite the import statements to include only those imported in the app’s component files. This library of react native elements can be very useful as it contains many reusable components. React Native Paper can also be used on the web with React Native Web.

Nachos UI includes over 30 UI components that can be used in a plug-and-play fashion. It does offer some attractive components that can be customised. The product allows for the creation of customizable web-based UI components.
It also includes Jest Snapshot testing and makes use of a prettier. Avocode, a full-featured platform for sharing, and inspecting Photoshop, hands-off, and Sketch designs, was used to code the components.

There are buttons, cards, range sliders, and text fields in React Native Material Kit. Spinners and progress bars to indicate loading are also present, as are toggles for switches, radio buttons, and checkboxes.
React Native Material Kit offers a complete Material Design solution for the UI and is better maintained than other UI kits. It works well on iOS devices as well, providing an accurate Android UI feel. It does include an API for creating your own customised components.
” 9 Best React Native Animation Libraries 2024″
– Also Read Article
These are the top React Native UI Kits available, hand-picked just for you. If you’re looking for the best React Native UI kit, we’ve curated a list of options that provide robust, customizable components to quickly up your app development process.
Your development will be quicker and more convenient with all of these tools. Before selecting the finest library for your project, we advise you to conduct your own research. By doing this, you may be certain of what is best for your project and requirements.
You should consult with us if you are trying to get different types of react native development services.
Please get in touch with us if you want to add a library to an existing React Native project or if you want to start from scratch and build a cross-platform app you can hire react native developers.
To hire the best React native developers you should consult with us if you are trying to get different types of react native development services.
The primary goal of the React Native UI component and animation libraries mentioned above is to assist developers in creating user-friendly interfaces, animation, and changes in an app. The majority of these libraries are easily customizable and include some fantastic built-in features.
React Native Solution has been used in the development of Uber Eats, Facebook Ads, Skype, Instagram, Yeti Smart Home, Pinterest, Airbnb, and many other applications.
React Native UI Component is an isolated mobile application element that can be reused multiple times. It could be a button to purchase a product or a subscription, for example.
React Native, like React, encourages you to build your UI with isolated components. Using a pre-made set of components, React Native UI Component libraries and UI toolkits help you save time and build your applications faster.

Digital Valley, 423, Apple Square, beside Lajamni Chowk, Mota Varachha, Surat, Gujarat 394101
D-401, titanium city center, 100 feet anand nagar road, Ahmedabad-380015
+91 9913 808 2851133 Sampley Ln Leander, Texas, 78641
52 Godalming Avenue, wallington, London - SM6 8NW