Role of Python Libraries in Image Processing
October 30, 2025
Home >> ReactJS >> React State Management: Everything You Need To Know

Quick Summary
Every React component has an embedded state object. “State” refers to information encapsulated and utilized to hold permanent assets between component renderings. To put it elegantly, the state is the name given to a JavaScript data structure. Here in this blog, you can learn about different libraries for Reactjs state management. When users interact with your application and modify their condition, the interface (UI) will seem entirely different. This is since the new state, as opposed to the old form, now represents the user interface.
React apps are built using components that are in charge of maintaining their state. This method works well for applications with a few features; however, managing the complexity of shared conditions between components becomes increasingly challenging as the program gets more extensive.
This simple example of an e-commerce application shows how purchasing a product can alter the status of several separate components.
If developers consider scalability, it can be easier to figure out what happens when something goes wrong. For this reason, state management must be a part of your application. We will cover using React Hooks and Redux to control the state of your application in this course.
“How to Secure Reacts App? Best Practices for ReactJS Security “
– Also Read Article

The most crucial and challenging choice a business owner has to make is how to build their corporate program so that it can be easily maintained, reused, performs well, and, most importantly, has a good range of scalability.
React State Management is an exciting topic in web development, so you must thoroughly understand it when you have an enterprise React.js application. Since we know the difficulties in creating business applications, let’s examine how state management React libraries might help your enterprise app match your objectives.
The Users of applications created using React.js may encounter issues loading the front end due to the re-renders. React state management can help you optimize your updates, improving app efficiency and performance.
Reusing states that the many components of a React application can be complex. Still, you can easily exchange conditions between your details using React state management tools like Redux and MobX.
React programs utilize state management to enable modularization and encapsulation of state updates. As a result, maintaining and debugging your codebase will be simpler for you. The new development team members will be able to quickly adapt to the changing situation and understand the current state of the apps because of their maintainability.
When react state management is done poorly, it will result in mistakes and a decrease in performance, making it more challenging to maintain the states as applications get more extensive and complicated. React has a carefully constructed state management react system to ensure your React js projects can scale without issues.
For this reason, Chief Technology Officers and Product Owners should choose State Management React.
Looking for a skilled React developer proficient in expertly managing state?
Hire react developers from us with in-depth knowledge of React state management and revitalize your project

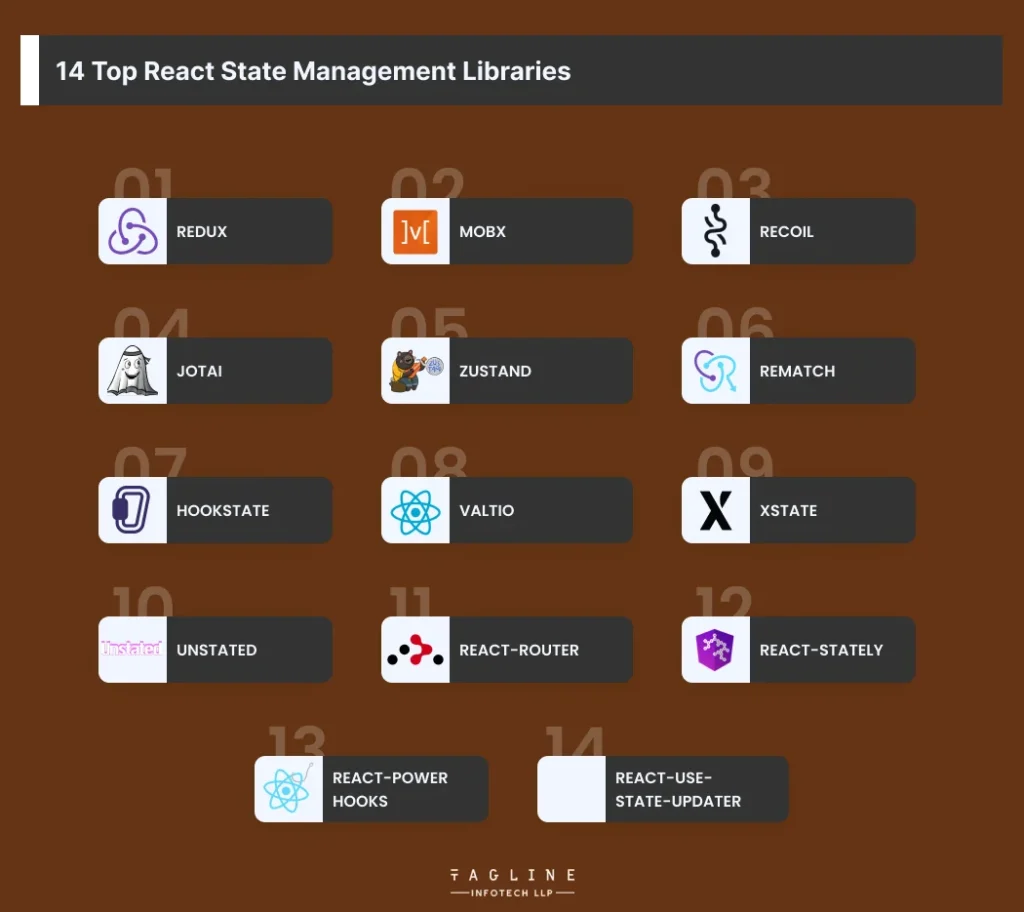
Redux is a well-liked package for creating web projects utilizing frameworks like React and Angular. It offers a centralized repository for controlling an application’s state and a set of guidelines for reliably updating that state. The benefits include:
Some drawbacks are that it relies on boilerplate code, can be challenging to set up and configure, is inappropriate for small applications, and requires knowledge of functional programming ideas.
A framework called MobX controls an application’s state in React. It uses observables to track changes in the application’s state and re-render parts automatically when those variations happen. It is compatible with React, has exceptional performance, is speedy and efficient, and has minimal boilerplate. The usage is simple and easy to grasp. It could be more complicated to debug, the environment is more constrained, and some features in more complex libraries must be included.
Facebook has created a package called Recoil to handle states in React applications. A set of hooks that facilitate the updating and retrieval of state information is included, as well as a centralized store that makes managing an application’s state possible. The community is growing but has yet to mature fully, and this new library is still being developed.
Jotai is an application state management system designed by Pedro Nauck that uses atoms and setters to manage an application’s state, emphasising performance and simplicity.
Some of the benefits of this framework are a slight learning curve, a lightweight and straightforward design, and an intuitive interface. However, the ecosystem is less established than in other libraries, and it is still actively developing.
Guillaume Salva created the Zustand state management library for React to control the state of an application. This React state management library adopts a straightforward strategy akin to Redux. The benefits include:
Even though the ecosystem is still growing, handling complex state management scenarios is not advised.
This Redux-based library was created by Shawn McKay specifically for use with React apps. It dramatically reduces the need for boilerplate and boosts developer productivity by offering a simplified application programming interface (API) for building Redux stores and reducers.
The benefits include:
Rafael Wieland is credited with developing the relatively new Hookstate package for React state management. Hookstate is considered one of the best state management for React due to its simplified approach to application state management, focusing on developer productivity and efficiency. It provides high performance and ease of use with minimal boilerplate. However, its smaller ecosystem and the need for less upkeep of React states might be seen as drawbacks.
Poimandres is the one who developed the Valtio library, an easy-to-use and responsive way to control an application’s state. The main goals of the library are developer productivity and performance. It works well, has a tiny boilerplate, and is simple and easy to use. Its ecosystem is more constrained and only relevant to simple state management scenarios than other options.
The XState library, developed by David Khourshid, is well-known for its capacity to control an application’s state through the concept of finite state machines. Testability, modularity, and predictability are prioritized in the library. Outstanding handling of intricate state changes, focusing on robust typing and declarative programming. It could be more challenging to learn and understand, and it might not be suitable for more straightforward scenarios involving the control of React states.
Unstated is a lightweight module that uses the React context API to make it easier for components to share state. It is a less complex substitute for Redux and MobX and is appropriate for smaller-scale or more straightforward applications. This product’s benefits include a little boilerplate, ease of use, and exceptional performance. Because it relies on React’s Context API, which can be problematic in some situations, it is not advised for use in cases requiring large-scale projects. It may also experience performance issues. It has a challenging learning curve and a limited ecology to explore.
Ryan Florence and Michael Jackson created this package specifically for routing in React apps. React Router offers a declarative way to manage routing in a React application. Simultaneous performance, flexibility, and simplicity are prioritized in this strategy. Solid and flexible routing options and an extensive ecosystem are among the benefits. Its drawbacks include the possibility of setup and configuration complexity and performance issues under specific conditions.
Essentially, this Adobe-developed library provides a set of hooks and components that can be used to manage complex user interface states. These states encompass those in menus, drop-down menus, and form inputs. It primarily focuses on creating user interfaces that are It is easy to use, has respectable performance, and has an organized, modular application programming interface (API). React apps that need complex state management should not use this method.
Fabien Juif made this collection of reusable hooks for React framework-based projects. Fundamentally, React Powerhooks provides a set of themes for handling various user interface conditions. These stages consist of form validation, error correction, and loading.
It provides a variety of practical hooks that can be used in everyday scenarios. These hooks have no setup required. React JS applications requiring complex handling and administration of React states should not use this solution.
This module, which provides a hook for controlling the form of a React component, was created by Jed Watson. The library’s primary goal is to increase developers’ productivity and performance. A primary advantage is enhanced performance for React components that rely heavily on useState. Its user interface is more complex than the integrated useState hook.
The decision about React state management is the most important one for business owners to make to construct React apps that are scalable, performant, and robust. Get in touch with a ReactJs development company who can deliver best React solution which can help to grow your business. This guarantees that our application will continue to sync with the user interface. Your decision from among the many available solutions is determined by the requirements of your project and the number of people working on creating the product.
State management is important in React because it helps to make the application more dynamic and interactive. It also helps to optimize the overall performance of the React app.
It is quite obvious that the Local state is the simplest state management in React. The developers utilize the UseState library to manage different types of components so that the React app only accepts valid data as well as object values.

Digital Valley, 423, Apple Square, beside Lajamni Chowk, Mota Varachha, Surat, Gujarat 394101
D-401, titanium city center, 100 feet anand nagar road, Ahmedabad-380015
+91 9913 808 2851133 Sampley Ln Leander, Texas, 78641
52 Godalming Avenue, wallington, London - SM6 8NW