Swift vs Dart: Which One Is Best Choice...
April 17, 2024
Home >> AngularJS >> What Is AngularJS & Why You Should Use AngularJS?

Why should we use Angularjs? What is Angularjs used for? What is Angularjs and what are the benefits of Angularjs? There are numerous server-side technologies available for developing web applications. Let us try to find out answers to all these questions in this blog. Here you can see some of the main reasons for the question of why use AngularJs for web development.
However, having more logic on the client side is the most recent requirement, as today’s end devices have excellent computing capabilities. To meet this requirement, many Javascript Frameworks have been introduced. Angularjs is the most commonly recommended of these. If you are wondering what is angular used for then in this blog you can get all the answers.

Angularjs is a Javascript framework that is open source and used to create dynamic Single Page Applications. If you are trying to figure out what is Angularjs and why it is used then you are at the right place. It extends HTML syntax to demonstrate application components concisely and clearly. AngularJS, which was released by Google in 2009, has since become one of the most popular JavaScript frameworks. True, it does not provide developers with any fundamentally new or revolutionary solutions, but, it is still the best framework. It simplifies the entire development process and the structure of JavaScript code and it is easy to use.
Looking for an Angular development team that can deliver your project on time and within budget?
Hire our Angular developers who have a proven track record of delivering high-quality Angular apps on time and within budget.

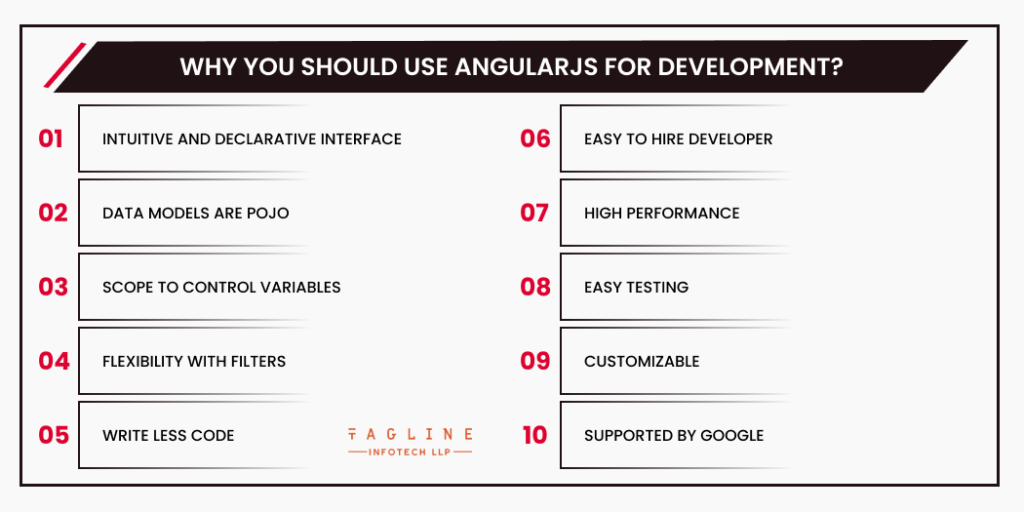
Nowadays, most frameworks are simply collections of existing tools. Here you can see some reasons why we use AngularJs for web development. They are a well-integrated tool set, but not particularly elegant. Angular is a next-generation framework in which each tool is designed to interact with every other tool in a seamless manner. The use of AngularJS directives provides a great advantage over plain JavaScript. Below is a list that will suffice as to why use angular and what is angular js used for:
Angular’s user interface is defined using HTML. HTML is a declarative language that is easier to learn and use than defining the interface procedurally in JavaScript. HTML is also less brittle to reorganize than a JavaScript interface, which means things are less likely to break. When the view is written in HTML, you can also bring in many more UI developers.
HTML is also used to determine how the app will run. HTML special attributes determine which controllers to use for each element. These attributes control “what” is loaded but not “how.” This declarative approach simplifies app development in a WYSIWYG (what you see is what you get) manner.
Angular data models are plain old JavaScript objects (POJO) that do not require extraneous getter and setter functions. You can add and change properties directly on it, as well as loop through objects and arrays at your leisure. Your code will be much cleaner and more intuitive, just as nature intended. It is considered one of the main reasons for the uses of Angular Js for web development.
Traditional data models are data gatekeepers, in charge of data persistence and server syncing. These data models act like intelligent data providers. However, because Angular’s data models are simple objects, they behave similarly to a corkboard. A corkboard is simply a temporary storage area where people can place and retrieve data. Angular’s cork boards, on the other hand, collaborate closely with a controller and view.
The Scope object in AngularJS is the binding part between HTML (view) and JavaScript (controller). It holds application data as well as objects. It is available for the view as well as the controller. It is an object with properties and methods available.
Filters are used to filter data before it reaches the view. They can be as simple as formatting decimal places on a number, implementing pagination, filtering an array based on a parameter, or reversing the order of an array. Filters, like Directives, are designed to be standalone functions that are separate from your app, but they only deal with data transformations. Filters are so versatile that it is possible to create a sortable HTML table entirely with filters and no JavaScript.
Read More: 10 Incredible Angular-built Websites and Apps You Need to See
All of the preceding points imply that you will have to write less code. Angular js is used for development because developers don’t need to write a lot of code. You are not required to create your own MVC pipeline. HTML is used to define the view, which is more concise. Without getters/setters, data models are easier to write. Data-binding eliminates the need to manually enter data into the view. Because directives are distinct from app code, they can be written concurrently by another team with minimal integration issues. Filters let you manipulate data at the view level without having to change your controllers.
Angularjs is simple because it is simple to use; it simplifies the entire development process and javascript code structure. It includes everything developers need to create a dynamic single-page application. Modular building blocks assist developers in categorizing code parts and simplifying testing, maintenance, and updates.
Certainly, AngularJS is suitable for large scalable, and complex web applications. Examples include Freelancer, Netflix, and Linkedin. However, when computationally intensive math processes are required, this JavaScript completely fails. So keep an eye on its performance.
Developers can use the AngularJS framework to test an application as many times as they want to ensure that it is error-free. This is one of the most significant advantages of using AngularJS to create web applications.
Developers are not required to use all libraries and may even modify them. As a result, the framework’s size may be drastically reduced.
Google is one of the largest technology companies, and its talented pool of developers is offering Long-Term Support (LTS) for Angular in order to scale up enterprise Angular application development. Angular is also used by many well-known companies, including Netflix, Gmail, YouTube TV, Upwork, and others.
Need to build a web app quickly without sacrificing quality?
Our Angular development service can provide fast and efficient development using AngularJS, ensuring a high-quality end result.

While there are clear examples of how enterprises use AngularJS, they do not provide a comprehensive picture. Aside from those well-known companies, millions of developers use this framework in their work. And it is precisely this popularity among people that makes AngularJS so amazing thereby adding to the list of what is angularjs used for.
According to Build With Statistics data, over 460,000 websites use AngularJS as their front-end framework. These figures appear to be unimpressive at first glance. However, nearly 145,000 websites rank among the top million websites in the world. Isn’t it amazing to have gotten this far in comparison to the other 370 million websites on the internet? Angular 2, despite all of its advantages, is only used on up to 600 live websites.
Because of the rapid change in the business environment, investors and managers had to use a dynamic approach to meet market demand. Following the latest trends, they concluded that front-end and single-page applications are the ultimate tools for outperforming competitors and meeting market demand. The Angularjs Framework is ideal for creating those applications. Because Angularjs is supported by Google, you can be confident that every feature of Angularjs will be improved. To make web application testing easier, Angularjs supports integration and unit testing. To know more get in touch with our experts and Hire Angularjs Developers from Angularjs Development Company as per your project plans.
Features of the new Angular engine include highly optimised bundle sizes and faster component loading. Enterprises can benefit from unparalleled code debugging and a user-friendly app experience with Ivy renderer. Furthermore, by reducing file sizes, it makes the framework more accessible and sets an instance, transforming it into a feature-rich platform for app development.
Reusable elements are provided by Angularjs.
Angularjs-created web pages are rich and responsive.
We can get more functionality in Angularjs by writing less code.
The Angular code can be subjected to unit testing.
Angularjs-created single-page applications will load immediately.
We can easily maintain the Angularjs application.

Digital Valley, 423, Apple Square, beside Lajamni Chowk, Mota Varachha, Surat, Gujarat 394101
+91 9913 808 2851133 Sampley Ln Leander, Texas, 78641
52 Godalming Avenue, wallington, London - SM6 8NW